Mac测试账号 前端
2020-03-04
Mac测试账号 前端
2020-03-04
<script type="text/html" id="list1">
<div style="padding:10px;">
<div id="id_{{id}}">
<span>{{title}}</span>
<span>{{content}}</span>
{{if children.length>0}}
{{each children as node2}}
{{include 'list1' node2}}
{{/each}}
{{/if}}
</div>
</div>
</script>
<script type="text/javascript">
var data = {
"id": "00000",
"title": "标题0",
"content": "标题0",
"children": [
{
"id": "111111",
"title": "标题1",
"content": "标题1",
"children": [
{
"id": "22222",
"title": "标题2",
"content": "标题2",
"children": [
{
"id": "333333",
"title": "标题3",
"content": "标题3",
"children": []
}
]
}
]
},
{
"id": "55555",
"title": "标题5",
"content": "标题5",
"children": [
{
"id": "66666",
"title": "标题6",
"content": "标题6",
"children": [
{
"id": "7777777",
"title": "标题7",
"content": "标题7",
"children": []
}
]
}
]
}
]
}
var treeHTML = template("list1", data);
$("body").append(treeHTML);
</script>
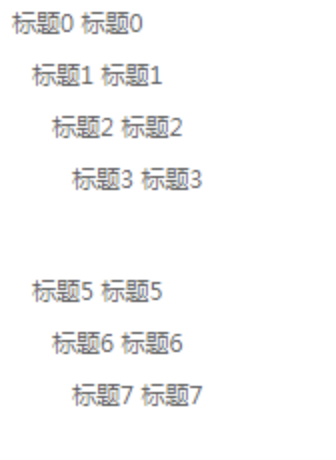
效果如下: