 Mac测试账号 前端
2019-06-20
Mac测试账号 前端
2019-06-20
function sayHi() {
console.log(name);
console.log(age);
var name = "Lydia";
let age = 21;
}
sayHi();
复制代码Lydia 和 undefinedLydia 和 ReferenceErrorReferenceError 和 21undefined 和 ReferenceError答案
答案: D
在函数中,我们首先使用var关键字声明了name变量。 这意味着变量在创建阶段会被提升(JavaScript会在创建变量创建阶段为其分配内存空间),默认值为undefined,直到我们实际执行到使用该变量的行。 我们还没有为name变量赋值,所以它仍然保持undefined的值。
使用let关键字(和const)声明的变量也会存在变量提升,但与var不同,初始化没有被提升。 在我们声明(初始化)它们之前,它们是不可访问的。 这被称为“暂时死区”。 当我们在声明变量之前尝试访问变量时,JavaScript会抛出一个ReferenceError。
译者注:
关于let的是否存在变量提升,我们何以用下面的例子来验证:
let name = 'ConardLi'
{
console.log(name) // Uncaught ReferenceError: name is not defined
let name = 'code秘密花园'
}
复制代码let变量如果不存在变量提升,console.log(name)就会输出ConardLi,结果却抛出了ReferenceError,那么这很好的说明了,let也存在变量提升,但是它存在一个“暂时死区”,在变量未初始化或赋值前不允许访问。
变量的赋值可以分为三个阶段:
undefined关于let、var和function:
let 的「创建」过程被提升了,但是初始化没有提升。var 的「创建」和「初始化」都被提升了。function 的「创建」「初始化」和「赋值」都被提升了。for (var i = 0; i < 3; i++) {
setTimeout(() => console.log(i), 1);
}
for (let i = 0; i < 3; i++) {
setTimeout(() => console.log(i), 1);
}
复制代码0 1 2 and 0 1 20 1 2 and 3 3 33 3 3 and 0 1 2答案
答案: C
由于JavaScript中的事件执行机制,setTimeout函数真正被执行时,循环已经走完。 由于第一个循环中的变量i是使用var关键字声明的,因此该值是全局的。 在循环期间,我们每次使用一元运算符++都会将i的值增加1。 因此在第一个例子中,当调用setTimeout函数时,i已经被赋值为3。
在第二个循环中,使用let关键字声明变量i:使用let(和const)关键字声明的变量是具有块作用域的(块是{}之间的任何东西)。 在每次迭代期间,i将被创建为一个新值,并且每个值都会存在于循环内的块级作用域。
const shape = {
radius: 10,
diameter() {
return this.radius * 2;
},
perimeter: () => 2 * Math.PI * this.radius
};
shape.diameter();
shape.perimeter();
复制代码20 and 62.8318530717958620 and NaN20 and 63NaN and 63答案
答案: B
请注意,diameter是普通函数,而perimeter是箭头函数。
对于箭头函数,this关键字指向是它所在上下文(定义时的位置)的环境,与普通函数不同! 这意味着当我们调用perimeter时,它不是指向shape对象,而是指其定义时的环境(window)。没有值radius属性,返回undefined。
+true;
!"Lydia";
复制代码1 and falsefalse and NaNfalse and false答案
答案: A
一元加号会尝试将boolean类型转换为数字类型。 true被转换为1,false被转换为0。
字符串'Lydia'是一个真值。 我们实际上要问的是“这个真值是假的吗?”。 这会返回false。
const bird = {
size: "small"
};
const mouse = {
name: "Mickey",
small: true
};
复制代码mouse.bird.sizemouse[bird.size]mouse[bird["size"]]答案
答案: A
在JavaScript中,所有对象键都是字符串(除了Symbol)。尽管有时我们可能不会给定字符串类型,但它们总是被转换为字符串。
JavaScript解释语句。当我们使用方括号表示法时,它会看到第一个左括号[,然后继续,直到找到右括号]。只有在那个时候,它才会对这个语句求值。
mouse [bird.size]:首先它会对bird.size求值,得到small。 mouse [“small”]返回true。
但是,使用点表示法,这不会发生。 mouse没有名为bird的键,这意味着mouse.bird是undefined。 然后,我们使用点符号来询问size:mouse.bird.size。 由于mouse.bird是undefined,我们实际上是在询问undefined.size。 这是无效的,并将抛出Cannot read property "size" of undefined。
let c = { greeting: "Hey!" };
let d;
d = c;
c.greeting = "Hello";
console.log(d.greeting);
复制代码HelloundefinedReferenceErrorTypeError答案
答案: A
在JavaScript中,当设置它们彼此相等时,所有对象都通过引用进行交互。
首先,变量c为对象保存一个值。 之后,我们将d指定为c与对象相同的引用。

更改一个对象时,可以更改所有对象。
let a = 3;
let b = new Number(3);
let c = 3;
console.log(a == b);
console.log(a === b);
console.log(b === c);
复制代码true false truefalse false truetrue false falsefalse true true答案
答案: C
new Number()是一个内置的函数构造函数。 虽然它看起来像一个数字,但它并不是一个真正的数字:它有一堆额外的功能,是一个对象。
当我们使用==运算符时,它只检查它是否具有相同的值。 他们都有3的值,所以它返回true。
译者注:
==会引发隐式类型转换,右侧的对象类型会自动拆箱为Number类型。
然而,当我们使用===操作符时,类型和值都需要相等,new Number()不是一个数字,是一个对象类型。两者都返回 false。
class Chameleon {
static colorChange(newColor) {
this.newColor = newColor;
}
constructor({ newColor = "green" } = {}) {
this.newColor = newColor;
}
}
const freddie = new Chameleon({ newColor: "purple" });
freddie.colorChange("orange");
复制代码orangepurplegreenTypeError答案
答案: D
colorChange方法是静态的。 静态方法仅在创建它们的构造函数中存在,并且不能传递给任何子级。 由于freddie是一个子级对象,函数不会传递,所以在freddie实例上不存在freddie方法:抛出TypeError。
let greeting;
greetign = {}; // Typo!
console.log(greetign);
复制代码{}ReferenceError: greetign is not definedundefined答案
答案: A
控制台会输出空对象,因为我们刚刚在全局对象上创建了一个空对象! 当我们错误地将greeting输入为greetign时,JS解释器实际上在浏览器中将其视为global.greetign = {}(或window.greetign = {})。
为了避免这种情况,我们可以使用“use strict”。 这可以确保在将变量赋值之前必须声明变量。
function bark() {
console.log("Woof!");
}
bark.animal = "dog";
复制代码SyntaxError. You cannot add properties to a function this way.undefinedReferenceError答案
答案: A
这在JavaScript中是可能的,因为函数也是对象!(原始类型之外的所有东西都是对象)
函数是一种特殊类型的对象。您自己编写的代码并不是实际的函数。 该函数是具有属性的对象,此属性是可调用的。
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
const member = new Person("Lydia", "Hallie");
Person.getFullName = () => this.firstName + this.lastName;
console.log(member.getFullName());
复制代码TypeErrorSyntaxErrorLydia Hallieundefined undefined答案
答案: A
您不能像使用常规对象那样向构造函数添加属性。 如果要一次向所有对象添加功能,则必须使用原型。 所以在这种情况下应该这样写:
Person.prototype.getFullName = function () {
return `${this.firstName} ${this.lastName}`;
}
复制代码这样会使member.getFullName()是可用的,为什么样做是对的? 假设我们将此方法添加到构造函数本身。 也许不是每个Person实例都需要这种方法。这会浪费大量内存空间,因为它们仍然具有该属性,这占用了每个实例的内存空间。 相反,如果我们只将它添加到原型中,我们只需将它放在内存中的一个位置,但它们都可以访问它!
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
const lydia = new Person("Lydia", "Hallie");
const sarah = Person("Sarah", "Smith");
console.log(lydia);
console.log(sarah);
复制代码Person {firstName: "Lydia", lastName: "Hallie"} and undefinedPerson {firstName: "Lydia", lastName: "Hallie"} and Person {firstName: "Sarah", lastName: "Smith"}Person {firstName: "Lydia", lastName: "Hallie"} and {}Person {firstName: "Lydia", lastName: "Hallie"} and ReferenceError答案
答案: A
对于sarah,我们没有使用new关键字。 使用new时,它指的是我们创建的新空对象。 但是,如果你不添加new它指的是全局对象!
我们指定了this.firstName等于'Sarah和this.lastName等于Smith。 我们实际做的是定义global.firstName ='Sarah'和global.lastName ='Smith。 sarah本身的返回值是undefined。
答案
答案: D
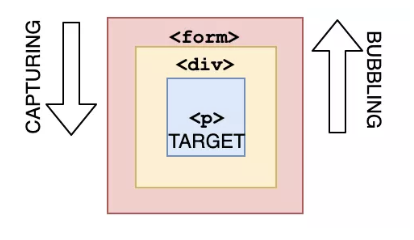
在捕获阶段,事件通过父元素向下传递到目标元素。 然后它到达目标元素,冒泡开始。

答案
答案: B
除基础对象外,所有对象都有原型。 基础对象可以访问某些方法和属性,例如.toString。 这就是您可以使用内置JavaScript方法的原因! 所有这些方法都可以在原型上找到。 虽然JavaScript无法直接在您的对象上找到它,但它会沿着原型链向下寻找并在那里找到它,这使您可以访问它。
译者注:基础对象指原型链终点的对象。基础对象的原型是null。
function sum(a, b) {
return a + b;
}
sum(1, "2");
复制代码NaNTypeError"12"3答案
答案: C
JavaScript是一种动态类型语言:我们没有指定某些变量的类型。 在您不知情的情况下,值可以自动转换为另一种类型,称为隐式类型转换。 强制从一种类型转换为另一种类型。
在此示例中,JavaScript将数字1转换为字符串,以使函数有意义并返回值。 在让数字类型(1)和字符串类型('2')相加时,该数字被视为字符串。 我们可以连接像“Hello”+“World”这样的字符串,所以这里发生的是“1”+“2”返回“12”。
let number = 0;
console.log(number++);
console.log(++number);
console.log(number);
复制代码1 1 21 2 20 2 20 1 2答案
答案: C
后缀一元运算符++:
0)1)前缀一元运算符++:
2)2)所以返回0 2 2。
function getPersonInfo(one, two, three) {
console.log(one);
console.log(two);
console.log(three);
}
const person = "Lydia";
const age = 21;
getPersonInfo`${person} is ${age} years old`;
复制代码Lydia 21 ["", "is", "years old"]["", "is", "years old"] Lydia 21Lydia ["", "is", "years old"] 21答案
答案: B
如果使用标记的模板字符串,则第一个参数的值始终是字符串值的数组。 其余参数获取传递到模板字符串中的表达式的值!
function checkAge(data) {
if (data === { age: 18 }) {
console.log("You are an adult!");
} else if (data == { age: 18 }) {
console.log("You are still an adult.");
} else {
console.log(`Hmm.. You don't have an age I guess`);
}
}
checkAge({ age: 18 });
复制代码You are an adult!You are still an adult.Hmm.. You don't have an age I guess答案
答案: C
在比较相等性,原始类型通过它们的值进行比较,而对象通过它们的引用进行比较。JavaScript检查对象是否具有对内存中相同位置的引用。
我们作为参数传递的对象和我们用于检查相等性的对象在内存中位于不同位置,所以它们的引用是不同的。
这就是为什么{ age: 18 } === { age: 18 }和 { age: 18 } == { age: 18 } 返回 false的原因。
function getAge(...args) {
console.log(typeof args);
}
getAge(21);
复制代码"number""array""object""NaN"答案
答案: C
扩展运算符(... args)返回一个带参数的数组。 数组是一个对象,因此typeof args返回object。
function getAge() {
"use strict";
age = 21;
console.log(age);
}
getAge();
复制代码21undefinedReferenceErrorTypeError答案
答案: C
使用“use strict”,可以确保不会意外地声明全局变量。 我们从未声明变量age,因为我们使用``use strict',它会引发一个ReferenceError。 如果我们不使用“use strict”,它就会起作用,因为属性age`会被添加到全局对象中。
const sum = eval("10*10+5");
复制代码105"105"TypeError"10*10+5"答案
答案: A
eval会为字符串传递的代码求值。 如果它是一个表达式,就像在这种情况下一样,它会计算表达式。 表达式为10 * 10 + 5计算得到105。
sessionStorage.setItem("cool_secret", 123);
复制代码答案
答案: B
关闭选项卡后,将删除存储在sessionStorage中的数据。
如果使用localStorage,数据将永远存在,除非例如调用localStorage.clear()。
var num = 8;
var num = 10;
console.log(num);
复制代码810SyntaxErrorReferenceError答案
答案: B
使用var关键字,您可以用相同的名称声明多个变量。然后变量将保存最新的值。
您不能使用let或const来实现这一点,因为它们是块作用域的。
const obj = { 1: "a", 2: "b", 3: "c" };
const set = new Set([1, 2, 3, 4, 5]);
obj.hasOwnProperty("1");
obj.hasOwnProperty(1);
set.has("1");
set.has(1);
复制代码false true false truefalse true true truetrue true false truetrue true true true答案
答案: C
所有对象键(不包括Symbols)都会被存储为字符串,即使你没有给定字符串类型的键。 这就是为什么obj.hasOwnProperty('1')也返回true。
上面的说法不适用于Set。 在我们的Set中没有“1”:set.has('1')返回false。 它有数字类型1,set.has(1)返回true。
const obj = { a: "one", b: "two", a: "three" };
console.log(obj);
复制代码{ a: "one", b: "two" }{ b: "two", a: "three" }{ a: "three", b: "two" }SyntaxError答案
答案: C
如果对象有两个具有相同名称的键,则将替前面的键。它仍将处于第一个位置,但具有最后指定的值。
答案
答案: A
基本执行上下文是全局执行上下文:它是代码中随处可访问的内容。
for (let i = 1; i < 5; i++) {
if (i === 3) continue;
console.log(i);
}
复制代码1 21 2 31 2 41 3 4答案
答案: C
如果某个条件返回true,则continue语句跳过迭代。
String.prototype.giveLydiaPizza = () => {
return "Just give Lydia pizza already!";
};
const name = "Lydia";
name.giveLydiaPizza();
复制代码"Just give Lydia pizza already!"TypeError: not a functionSyntaxErrorundefined答案
答案: A
String是一个内置的构造函数,我们可以为它添加属性。 我刚给它的原型添加了一个方法。 原始类型的字符串自动转换为字符串对象,由字符串原型函数生成。 因此,所有字符串(字符串对象)都可以访问该方法!
译者注:
当使用基本类型的字符串调用giveLydiaPizza时,实际上发生了下面的过程:
String的包装类型实例substring方法const a = {};
const b = { key: "b" };
const c = { key: "c" };
a[b] = 123;
a[c] = 456;
console.log(a[b]);
复制代码123456undefinedReferenceError答案
答案: B
对象键自动转换为字符串。我们试图将一个对象设置为对象a的键,其值为123。
但是,当对象自动转换为字符串化时,它变成了[Object object]。 所以我们在这里说的是a["Object object"] = 123。 然后,我们可以尝试再次做同样的事情。 c对象同样会发生隐式类型转换。那么,a["Object object"] = 456。
然后,我们打印a[b],它实际上是a["Object object"]。 我们将其设置为456,因此返回456。
const foo = () => console.log("First");
const bar = () => setTimeout(() => console.log("Second"));
const baz = () => console.log("Third");
bar();
foo();
baz();
复制代码First Second ThirdFirst Third SecondSecond First ThirdSecond Third First答案
答案: B
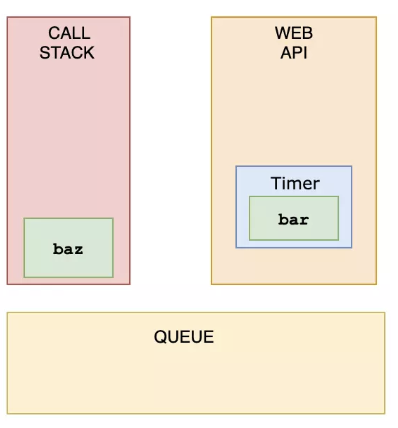
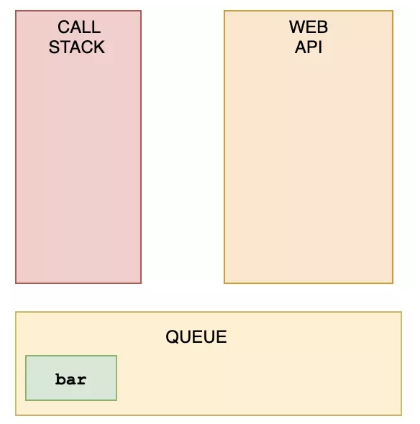
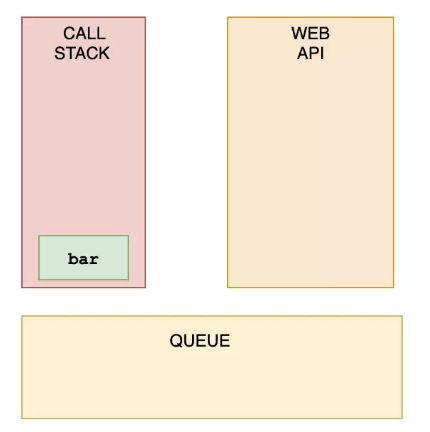
我们有一个setTimeout函数并首先调用它。 然而却最后打印了它。
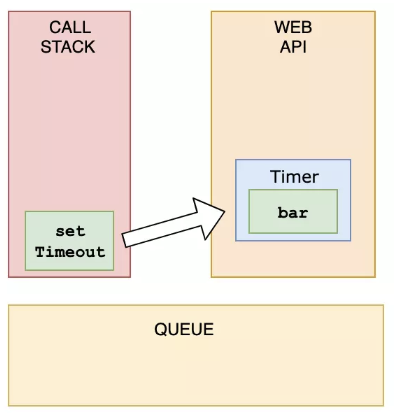
这是因为在浏览器中,我们不只有运行时引擎,我们还有一个叫做WebAPI的东西。WebAPI为我们提供了setTimeout函数,例如DOM。
将callback推送到WebAPI后,setTimeout函数本身(但不是回调!)从堆栈中弹出。

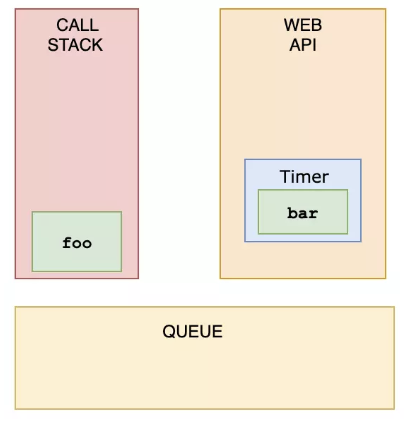
现在,调用foo,并打印First。

foo从堆栈弹出,baz被调用,并打印Third。

WebAPI不能只是在准备就绪时将内容添加到堆栈中。 相反,它将回调函数推送到一个称为任务队列的东西。

这是事件循环开始工作的地方。 事件循环查看堆栈和任务队列。 如果堆栈为空,则会占用队列中的第一个内容并将其推送到堆栈中。

bar被调用,Second被打印,它从栈中弹出。
<div onclick="console.log('first div')">
<div onclick="console.log('second div')">
<button onclick="console.log('button')">
Click!
</button>
</div>
</div>
复制代码div外部div内部button答案
答案: C
导致事件的最深嵌套元素是事件的目标。 你可以通过event.stopPropagation停止冒泡
<div onclick="console.log('div')">
<p onclick="console.log('p')">
Click here!
</p>
</div>
复制代码p divdiv ppdiv答案
答案: A
如果我们单击p,我们会看到两个日志:p和div。在事件传播期间,有三个阶段:捕获,目标和冒泡。 默认情况下,事件处理程序在冒泡阶段执行(除非您将useCapture设置为true)。 它从最深的嵌套元素向外延伸。
const person = { name: "Lydia" };
function sayHi(age) {
console.log(`${this.name} is ${age}`);
}
sayHi.call(person, 21);
sayHi.bind(person, 21);
复制代码undefined is 21 Lydia is 21function functionLydia is 21 Lydia is 21Lydia is 21 function答案
答案: D
使用两者,我们可以传递我们想要this关键字引用的对象。 但是,.call方法会立即执行!
.bind方法会返回函数的拷贝值,但带有绑定的上下文! 它不会立即执行。
function sayHi() {
return (() => 0)();
}
typeof sayHi();
复制代码"object""number""function""undefined"答案
答案: B
sayHi函数返回立即调用的函数(IIFE)的返回值。 该函数返回0,类型为数字。
仅供参考:只有7种内置类型:null,undefined,boolean,number,string,object和symbol。 function不是一个类型,因为函数是对象,它的类型是object。
0;
new Number(0);
("");
(" ");
new Boolean(false);
undefined;
复制代码0, '', undefined0, new Number(0), '', new Boolean(false), undefined0, '', new Boolean(false), undefined答案
答案: A
JavaScript中只有6个假值:
undefinednullNaN0'' (empty string)false函数构造函数,如new Number和new Boolean都是真值。
console.log(typeof typeof 1);
复制代码"number""string""object""undefined"答案
答案: B
typeof 1 返回 "number".typeof "number" 返回 "string"
const numbers = [1, 2, 3];
numbers[10] = 11;
console.log(numbers);
复制代码[1, 2, 3, 7 x null, 11][1, 2, 3, 11][1, 2, 3, 7 x empty, 11]SyntaxError答案
答案: C
当你为数组中的元素设置一个超过数组长度的值时,JavaScript会创建一个名为“空插槽”的东西。 这些位置的值实际上是undefined,但你会看到类似的东西:
[1, 2, 3, 7 x empty, 11]
这取决于你运行它的位置(每个浏览器有可能不同)。
(() => {
let x, y;
try {
throw new Error();
} catch (x) {
(x = 1), (y = 2);
console.log(x);
}
console.log(x);
console.log(y);
})();
复制代码1 undefined 2undefined undefined undefined1 1 21 undefined undefined答案
答案: A
catch块接收参数x。当我们传递参数时,这与变量的x不同。这个变量x是属于catch作用域的。
之后,我们将这个块级作用域的变量设置为1,并设置变量y的值。 现在,我们打印块级作用域的变量x,它等于1。
在catch块之外,x仍然是undefined,而y是2。 当我们想在catch块之外的console.log(x)时,它返回undefined,而y返回2。
答案
答案: A
JavaScript只有原始类型和对象。
原始类型是boolean,null,undefined,bigint,number,string和symbol。
[[0, 1], [2, 3]].reduce(
(acc, cur) => {
return acc.concat(cur);
},
[1, 2]
);
复制代码[0, 1, 2, 3, 1, 2][6, 1, 2][1, 2, 0, 1, 2, 3][1, 2, 6]答案
答案: C
[1,2]是我们的初始值。 这是我们开始执行reduce函数的初始值,以及第一个acc的值。 在第一轮中,acc是[1,2],cur是[0,1]。 我们将它们连接起来,结果是[1,2,0,1]。
然后,acc的值为[1,2,0,1],cur的值为[2,3]。 我们将它们连接起来,得到[1,2,0,1,2,3]。
!!null;
!!"";
!!1;
复制代码false true falsefalse false truefalse true truetrue true false答案
答案: B
null是假值。 !null返回true。 !true返回false。
""是假值。 !""返回true。 !true返回false。
1是真值。 !1返回false。 !false返回true。
setInterval方法的返回值什么?setInterval(() => console.log("Hi"), 1000);
复制代码idundefined答案
答案: A
它返回一个唯一的id。 此id可用于使用clearInterval()函数清除该定时器。
[..."Lydia"];
复制代码["L", "y", "d", "i", "a"]["Lydia"][[], "Lydia"][["L", "y", "d", "i", "a"]]答案
答案: A
字符串是可迭代的。 扩展运算符将迭代的每个字符映射到一个元素。