 ApiPost团队 2022
2021-08-03
ApiPost团队 2022
2021-08-03
APIPOST v5.4 即将发布,以下是部分更新内容摘要。
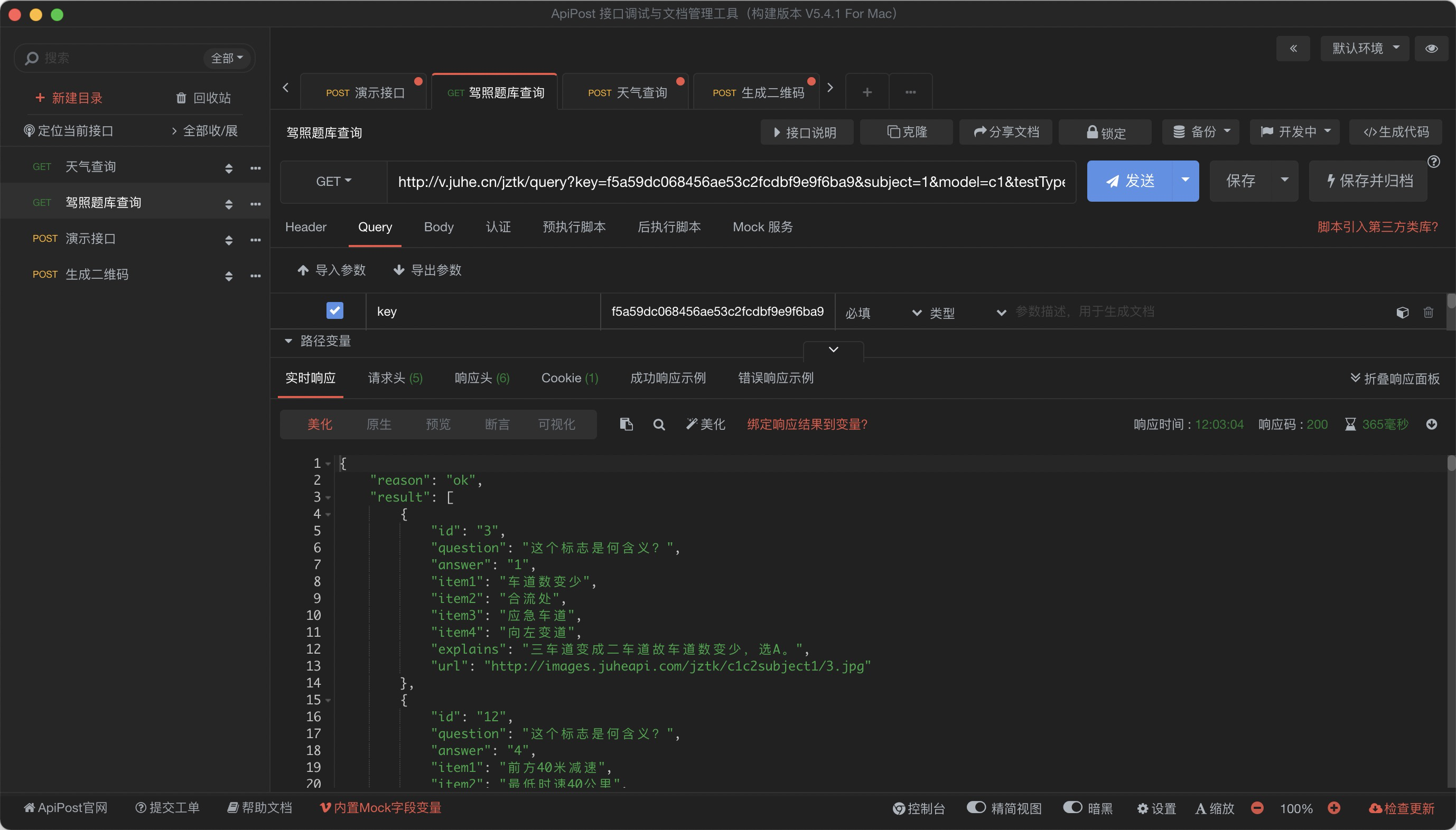
新版本提供了精简视图模式,在该UI模式下,头部和左侧边栏将被隐藏,从而提升主要工作区的面积。

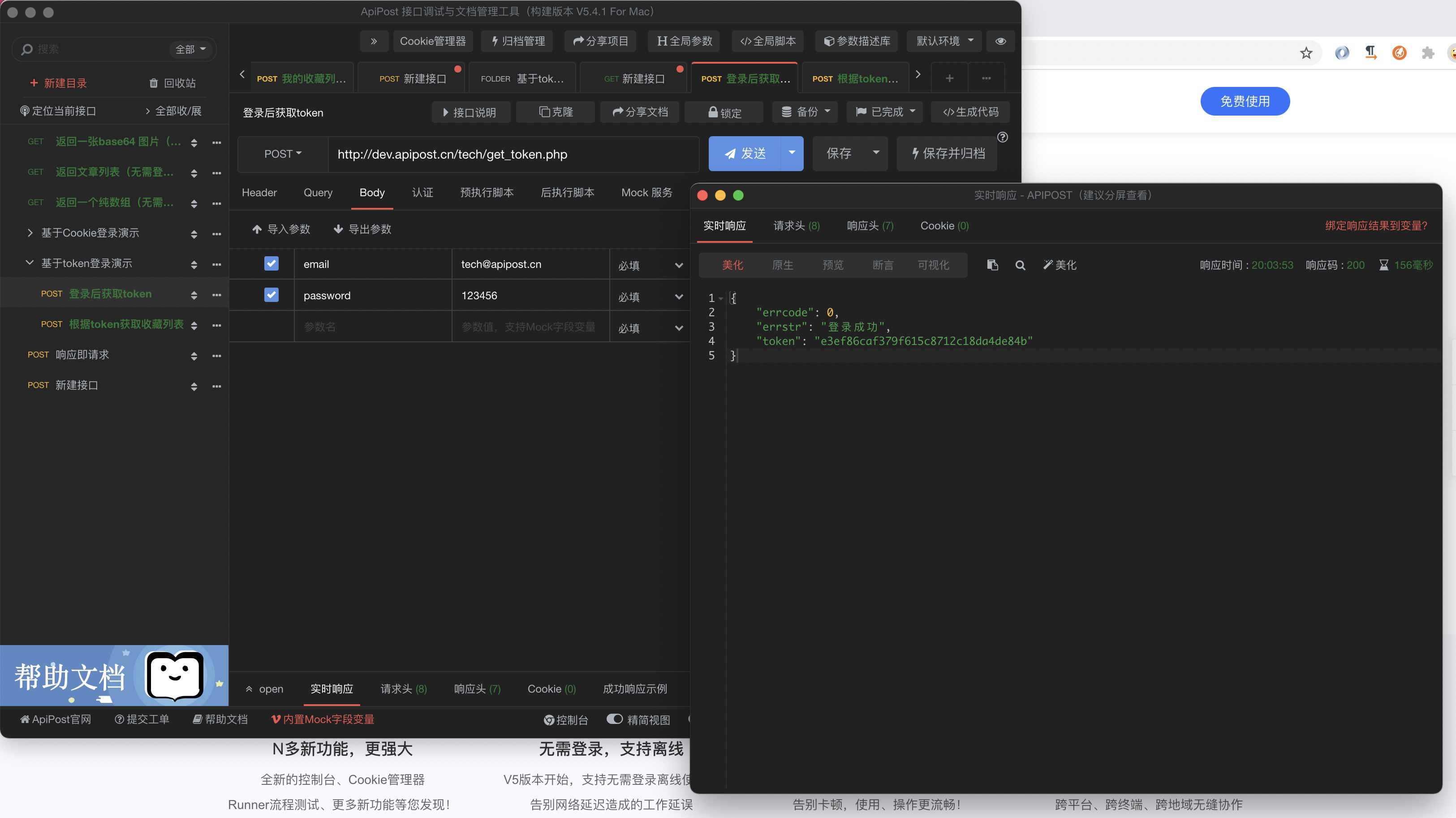
新版本支持响应结果分屏显示,如图:

新版本提供全新的Mock功能。
旧版本的Mock功能有两大问题:
新版本的Mock对此处进行了大量优化:
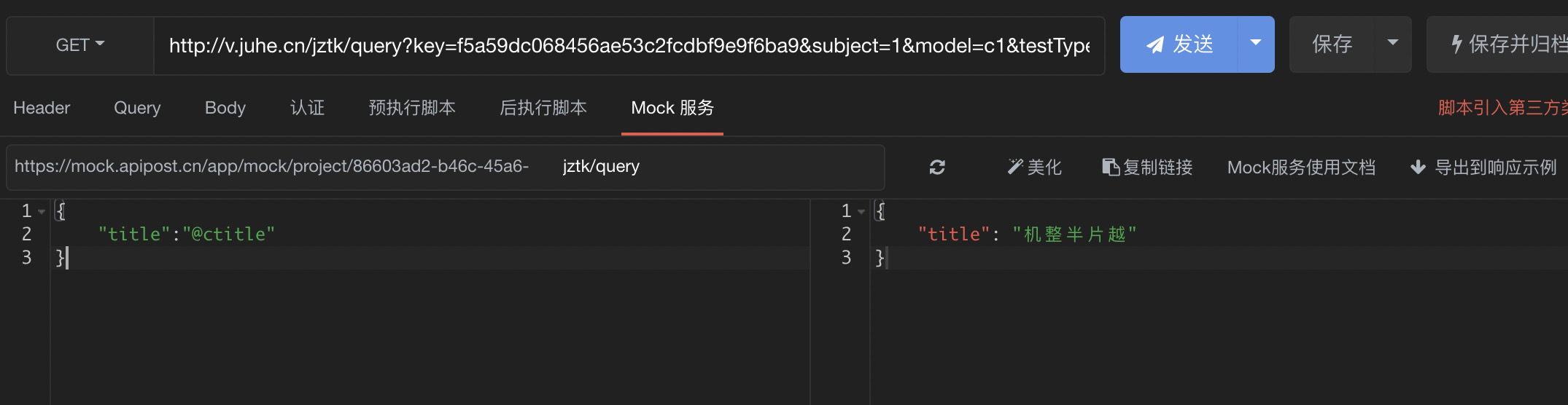
1、针对同一项目,Mock URL前缀一致,URL路径部分自动跟接口同步;

2、Mock 模板支持丰富:
{
"code": "0",
"data": {
"name": "张三丰",
"age": 100
},
"desc": "成功"
}
{
"code": "0000",
"data": {
"list|20": [{
"name": "@name",
"age": "@integer(2)"
}],
"url": "https://echo.apipost.cn"
},
"desc": "成功"
}
某些场景中,我们可能需要根据接口的入参规则,加入适当的逻辑处理后再返回数据。一个简单的场景就是登录场景,需要根据用户名密码,判断是否登录成功。再或者,我们需要根据产品ID动态返回产品信息,等等。
现在,ApiPost 的Mock 服务提供了这种场景的解决方案。
以下示例中,我们用到了 _req.body对象,其含义是:
当 post 请求以 x-www-form-urlencoded 或者application/json 方式提交时,我们可以拿到请求的参数对象。
{
"code": "0000",
"data": {
"verifySuccess": function() {
let body = _req.body;
return body.username === 'admin' && body.password === '123456';
},
"userInfo": function() {
let body = _req.body;
if (body.username === 'admin' && body.password === '123456') {
return Mock.mock({
username: "admin",
email: "@email",
address: "@address"
});
} else {
return null;
}
},
},
"desc": "成功"
}

由于团队属于整个关系网的最底层,涉及复杂,旧版本不支持团队的解散。新版本已支持空团队的解散操作,前提是当前团队未绑定其他成员。
支持接口克隆后自动跳转到新建标签(可在设置里关闭)。
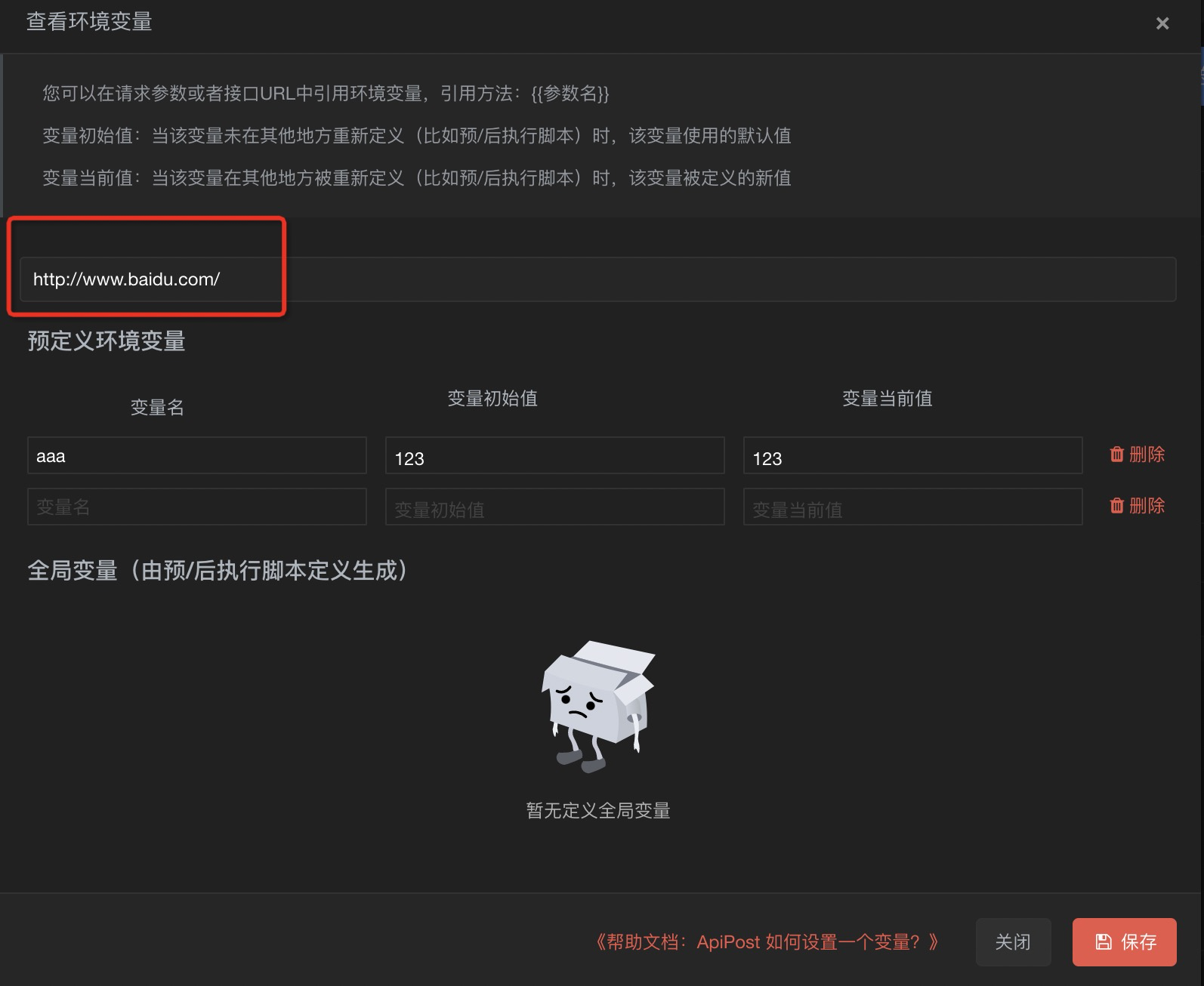
环境支持前置URL(可作为host使用)。

这样的话,接口发送时只需填写相对路径即可,方便快速切换生产环境和开发环境:

还有其他更多的功能,等您来体验。