在文档 ApiPost的预执行脚本和后执行脚本中,我们了解到,预执行脚本的作用主要是:
预执行脚本是在当前接口发送请求前执行的脚本,可以理解为beforeSend的时候执行。
一般在这里,我们可以设置一些前置的发送所需要的变量。
本文主要介绍如何在预执行脚本里预先发送一个请求。
我们可以在预执行脚本里先发送一个请求,并将请求结果绑定到变量,然后在当前接口的请求参数中使用这个变量。
您可以在ApiPost客户端,通过以下脚本实现一个简单的请求。
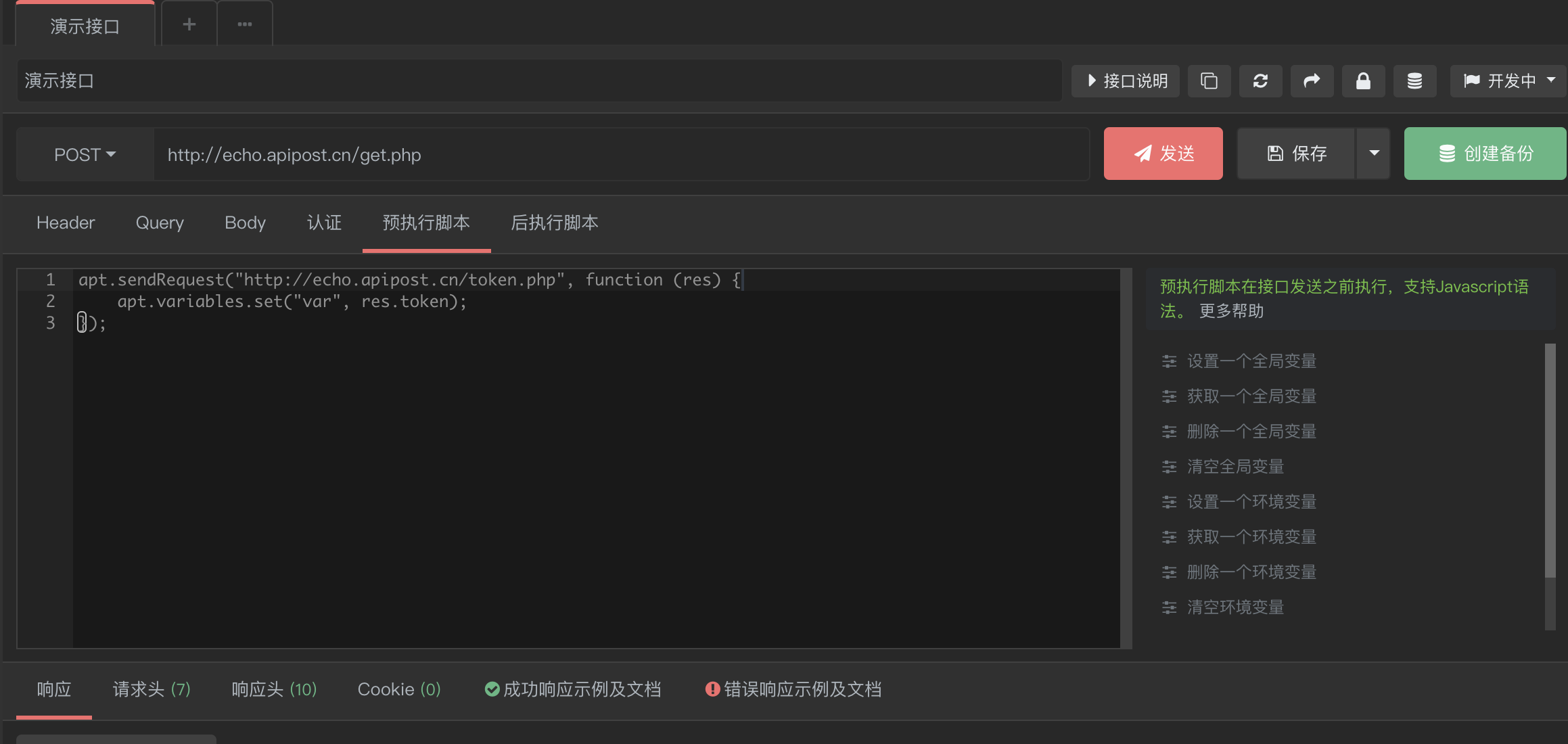
apt.sendRequest("http://echo.apipost.cn/token.php", function (res) {
apt.variables.set("var", res.token);
});
如图:

以上脚本是一个很初级的请求脚本,含义如下:
向http://echo.apipost.cn/token.php发送一个GET请求,并将响应数据(json)的token赋给环境变量var。
这样的话,当前接口就可以在请求参数里使用变量var了。如图:

以上示例,展示了如何在预执行脚本(pre-script)如何发送一个简单的get请求,并将响应值赋给变量。接下来讲解下如何发送一个较复杂的请求,比如带参数等。
其实对于apipost的apt.sendRequest方法来讲,它的使用方法类似jquery中的ajax,参数也几乎与ajax相同。结构如下:
apt.sendRequest(option, callback)
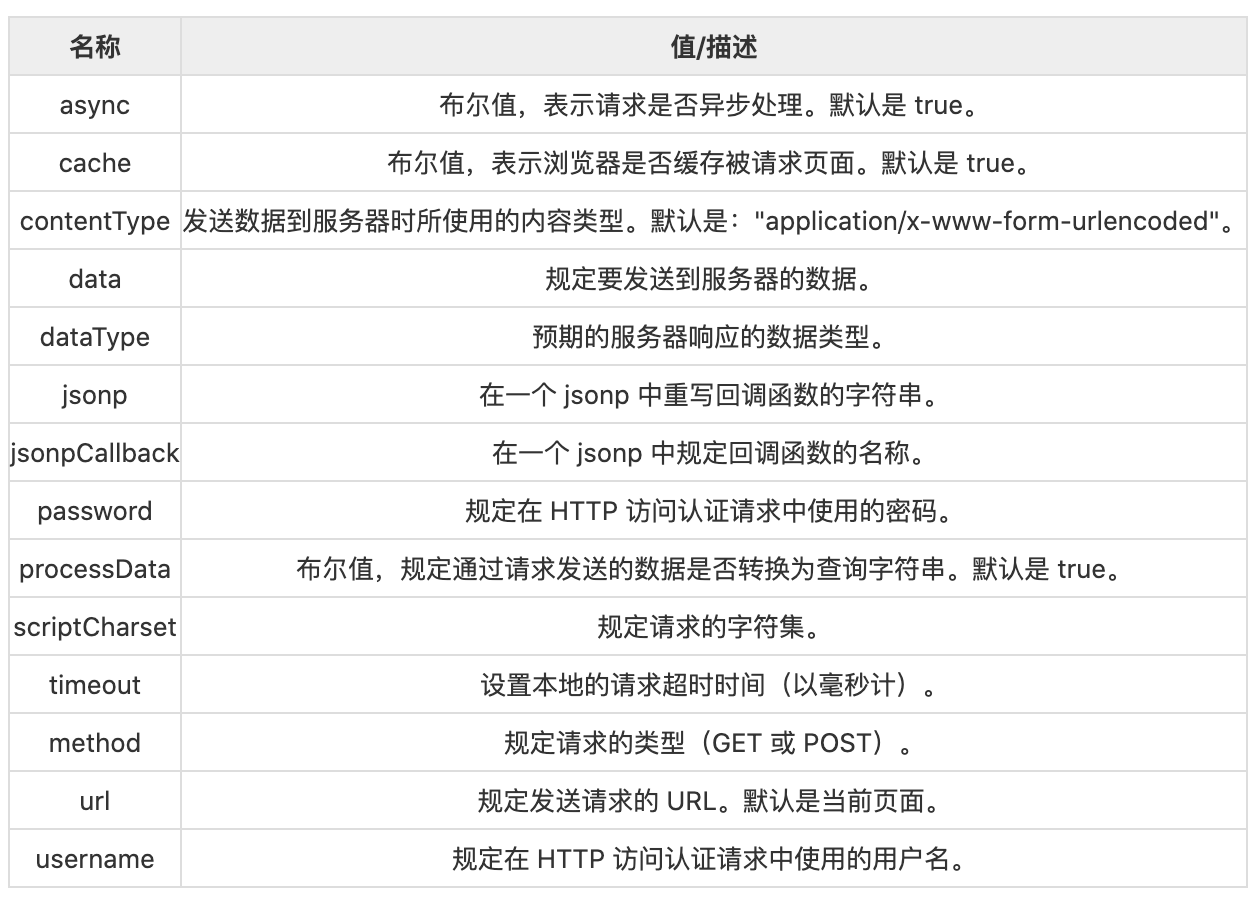
这个参数可以是一个URL,也可以是一个对象。当它是一个URL时(如上面的例子),就是发送一个简单的GET请求。当它是个对象时,对象参数以及含义如下:

注:以上参数含义同jQuery的$.ajax参数含义一致。
这个是响应成功回调函数,类似ajax中的success回调函数。
1、发送一个content-type为appicateion-json 的请求
apt.sendRequest({
"method":"post",
"url":"https://echo.apipost.cn/token.php",
"content-type":"application/json",
"data":JSON.stringify({
"mobile": 1388888666,
"password": "123456"
})
}, function (res) {
apt.variables.set("var", res.token);
});
以上示例含义:
请求url:https://echo.apipost.cn/token.php
请求method:post
请求content-type:appicateion-json
请求参数:
{
"mobile": 1388888666,
"password": "123456"
}
注意:content-type:appicateion-json时,请求json对象参数需要用 JSON.stringify处理成json字符串再发送。
回调:
回调函数的res参数就是响应结果。这里将响应结构的token赋给了变量var。
2、发送一个content-type为x-www-form-urlencoded 的请求
apt.sendRequest({
"method":"post",
"url":"https://echo.apipost.cn/token.php",
"content-type":"application/x-www-form-urlencoded",
"data":{
"mobile": 1388888666,
"password": "123456"
}
}, function (res) {
apt.variables.set("var", res.token);
});
以上示例含义:
请求url:https://echo.apipost.cn/token.php
请求method:post
请求content-type:application/x-www-form-urlencoded
请求参数:
{
"mobile": 1388888666,
"password": "123456"
}
回调:
回调函数的res参数就是响应结果。这里将响应结构的token赋给了变量var。
其他请求方式雷同,这里就不再赘述了。