ApiPost团队 工具
2020-04-12
ApiPost团队 工具
2020-04-12
对于一些常见的参数,我们可以将其定义成变量,以便达到一处改动,全部改动的目的。
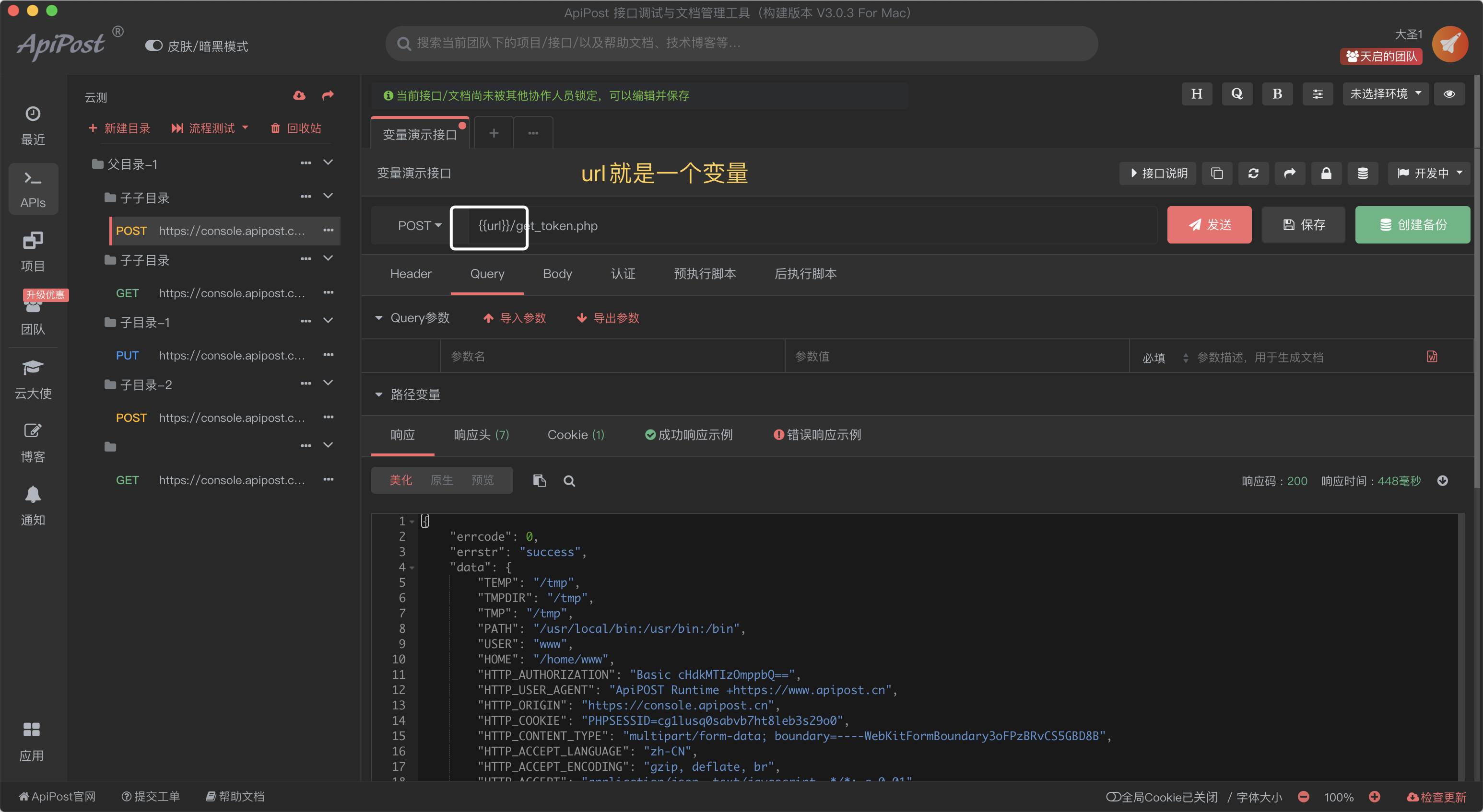
例如我们请求的URL域名,完全可以将其设置为变量,在URL栏只输入路由即可。这样的话,我们可以通过控制变量的值,来达到请求不同域名、相同路由的API接口(比如可以用来快速切换开发环境和生产环境)。
如下图所示,我们将域名定义成了变量:url。

ApiPost V3支持 2 种方式来定义变量:预定义和脚本定义。我们分别来讲。

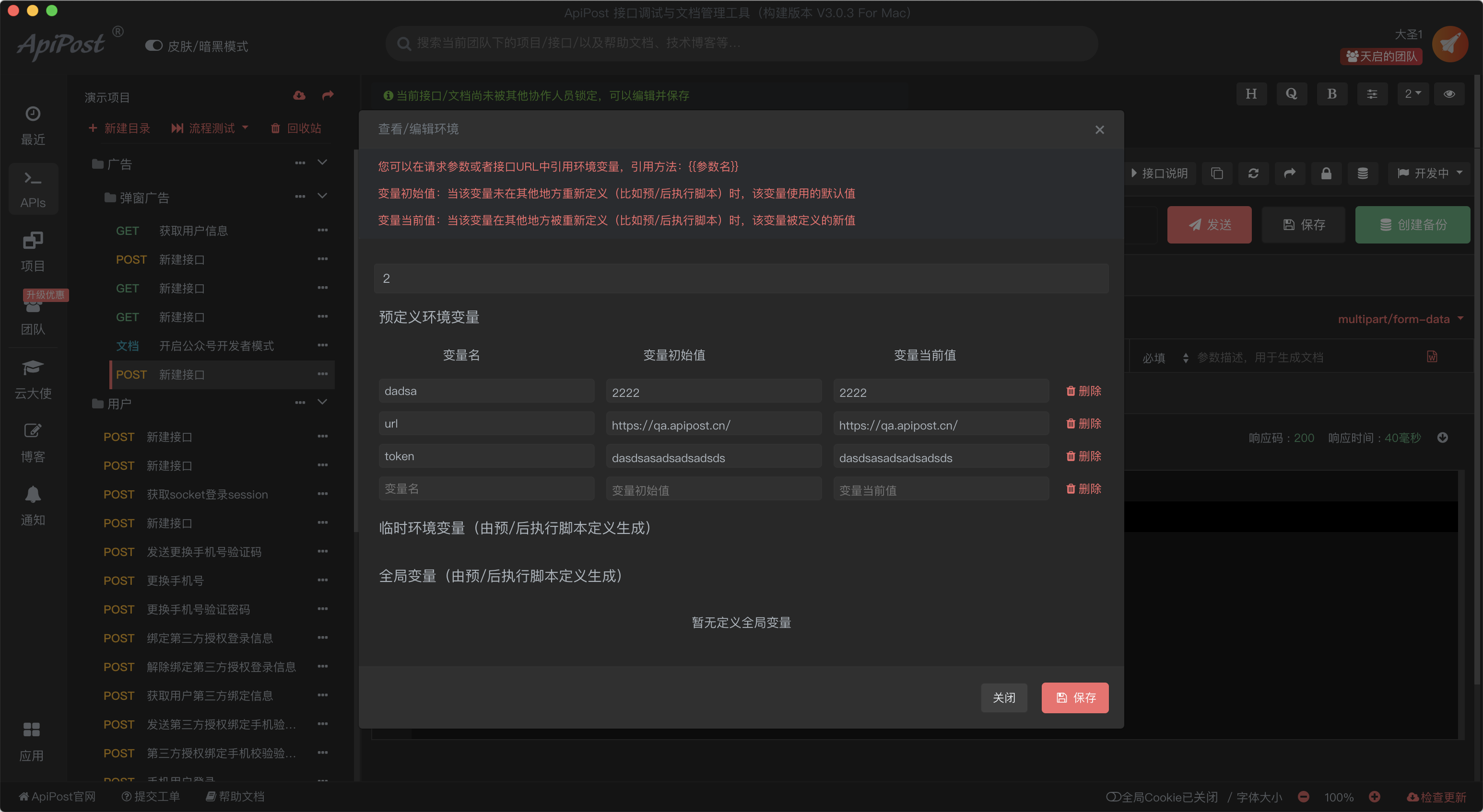
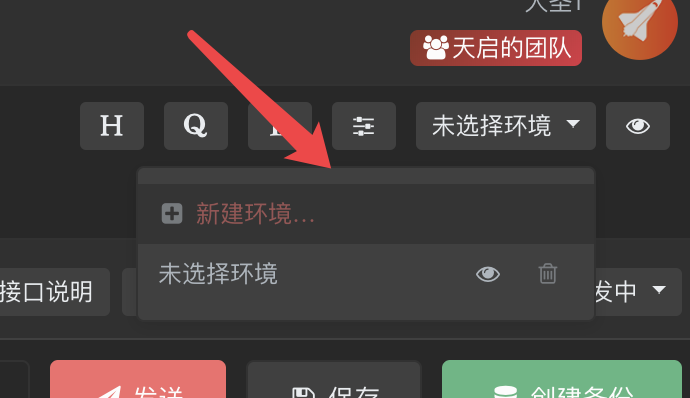
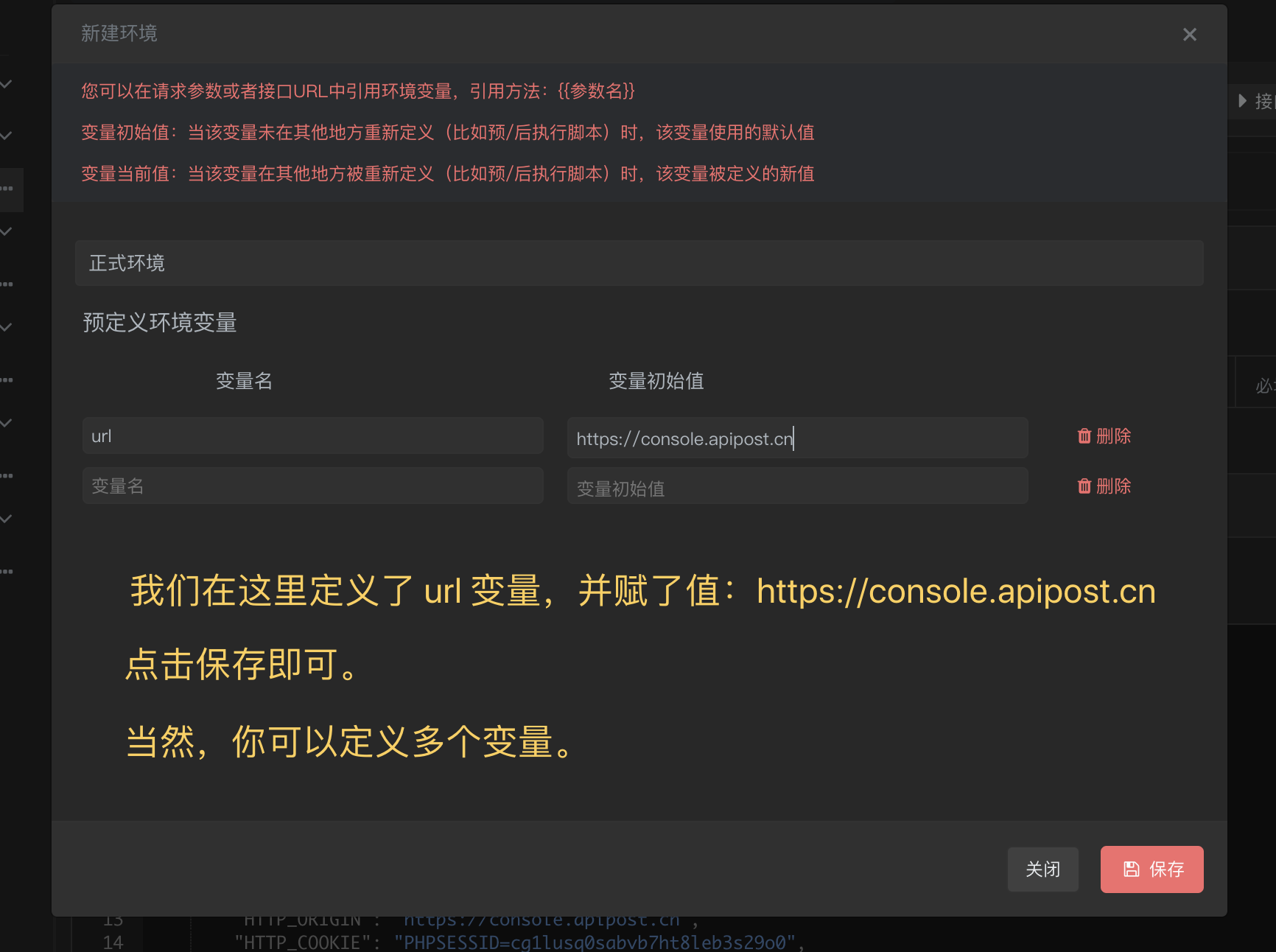
点击右上角的环境管理器,点击【新建环境】,此时在弹窗内就可以定义变量了。

如图,我们在这里定义了变量:url,并且赋值为:https://console.apipost.cn
此时,当我们点击发送的时候,{{url}}就会自动被替换为https://console.apipost.cn。
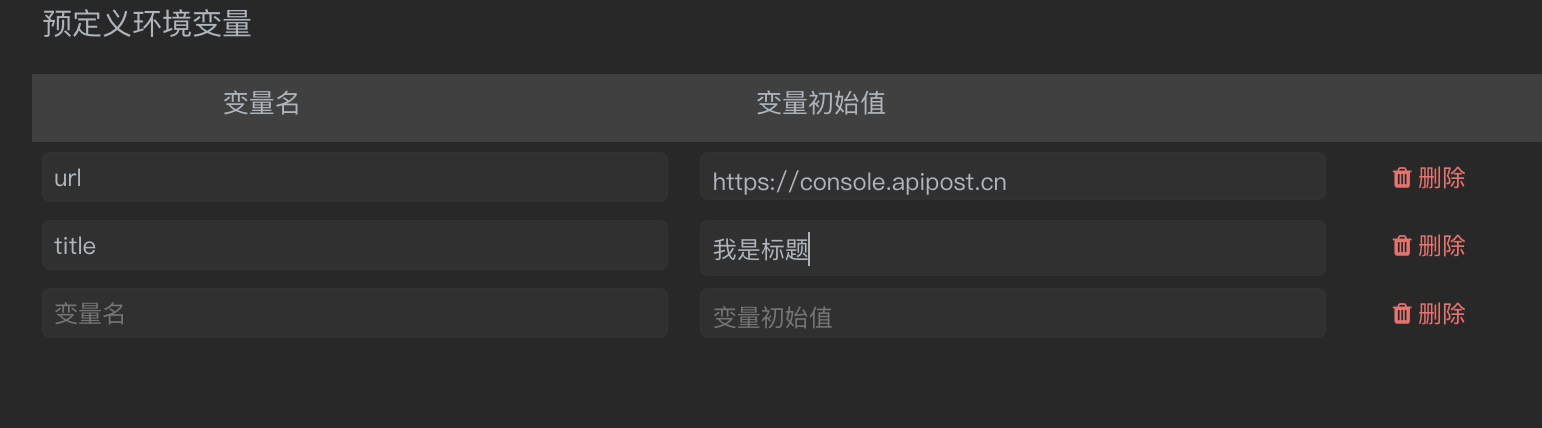
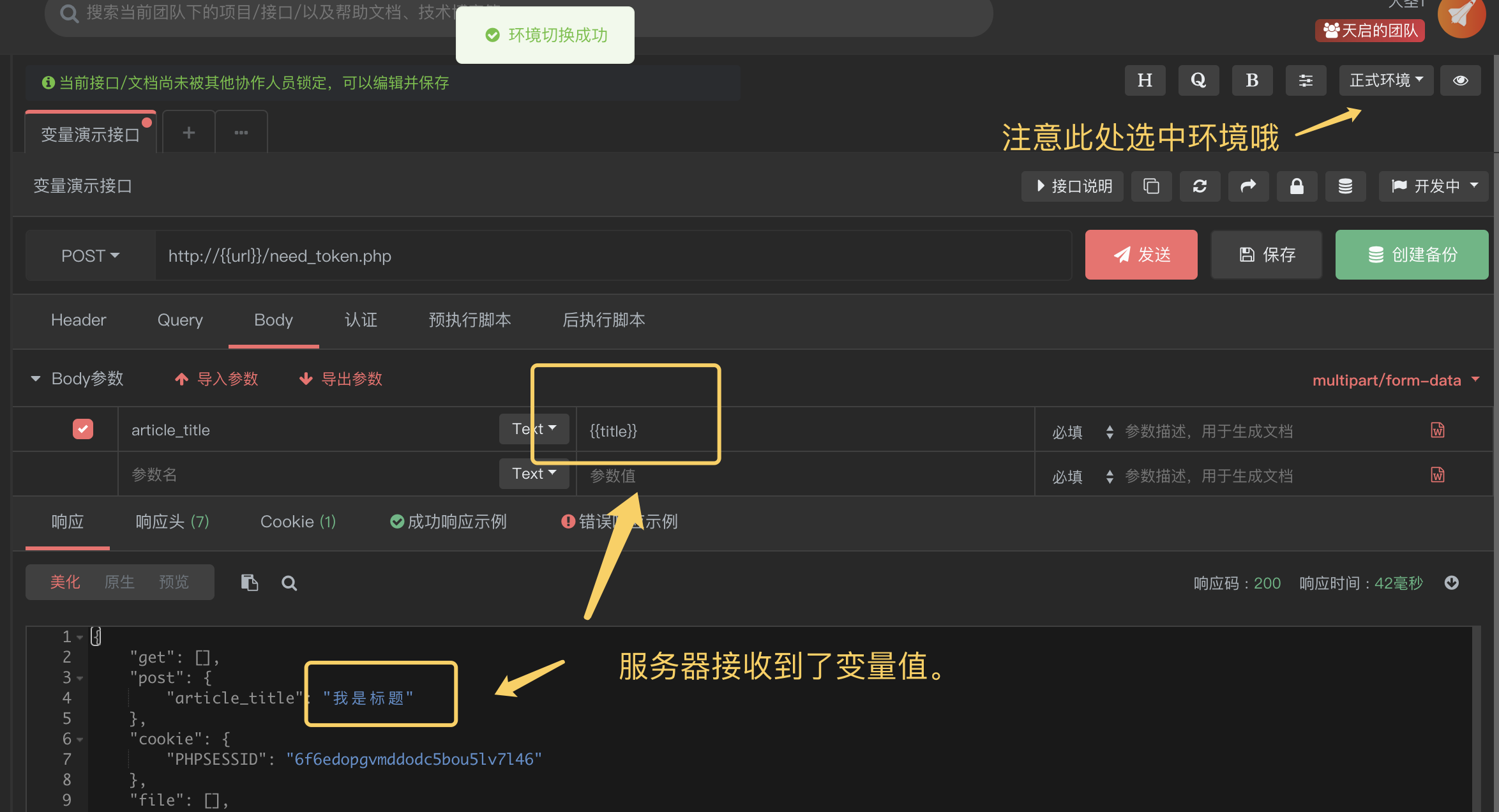
当然除了,url里,请求参数也可以使用变量替代。如下图:

我新增定义了一个变量{{title}},并放在了body请求参数中,发送后,服务器成功接收到了我定义的变量。

新版本的ApiPost V3 支持通过JS脚本来定义变量,这样的话,我们的变量丰富性就多了。
还如同刚才的示例,我通过脚本定了一个变量url,效果同刚才的效果是一样的。如下图:

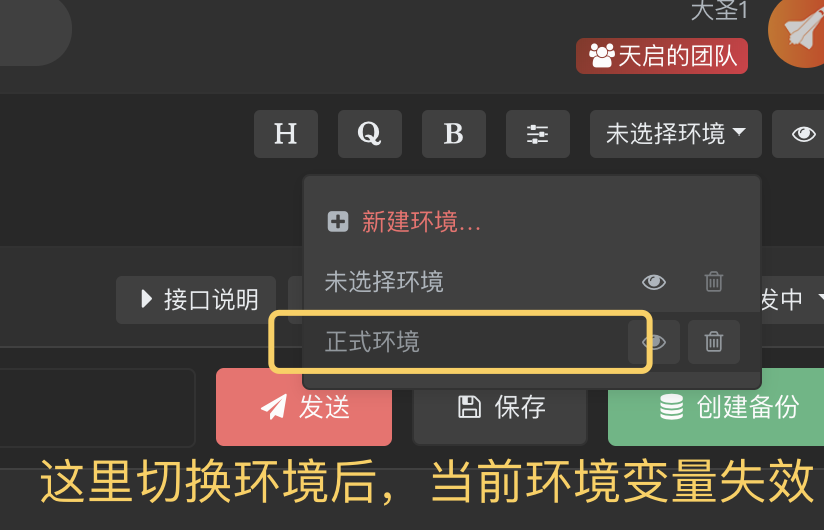
看到这里,你可能会注意到:这里可以设置全局变量和环境变量。那么什么是全局变量?什么是环境变量?它们有什么区别呢?
环境变量:
环境变量仅在当前已选中环境生效,当您切换了右上角的当前环境后,环境变量则失效。
常见的使用场景如上面举的例子,我们可以定义开发环境和生产环境,从而指定不同的URL来区分接口请求地址的不同。

全局变量:
全局变量不受当前环境的影响,只要是在同一个项目下,该变量都会生效。
环境变量和全局变量的调用方法都是一样的{{变量名}}。
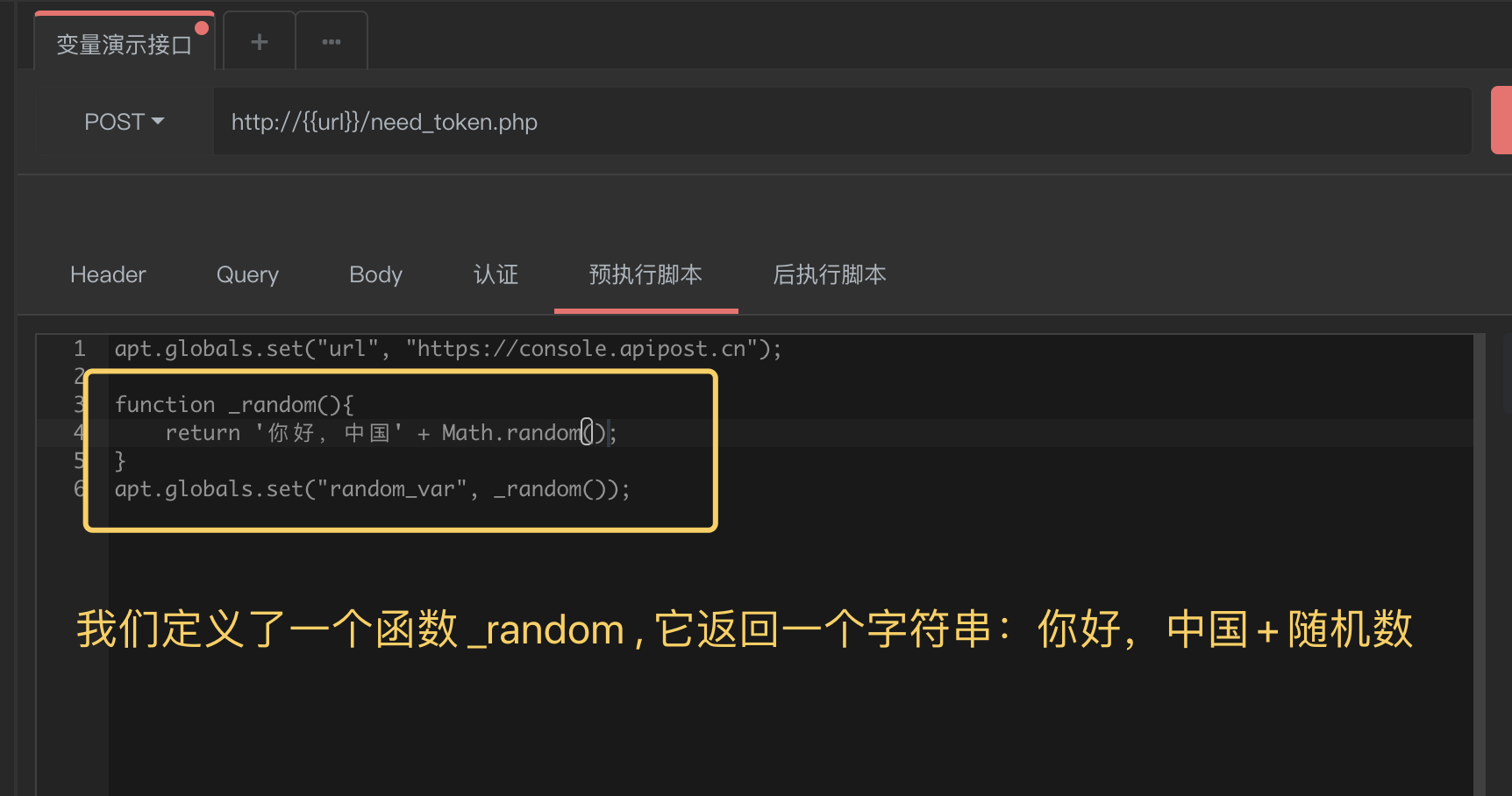
ApiPost 支持自定义函数来定义复杂的变量。如下图:


在上面的例子中,我们定一个函数_random,
function _random(){
return '你好,中国' + Math.random();
}
它返回一个字符串:“你好中国”+随机数,并且通过
apt.globals.set("random_var", _random());
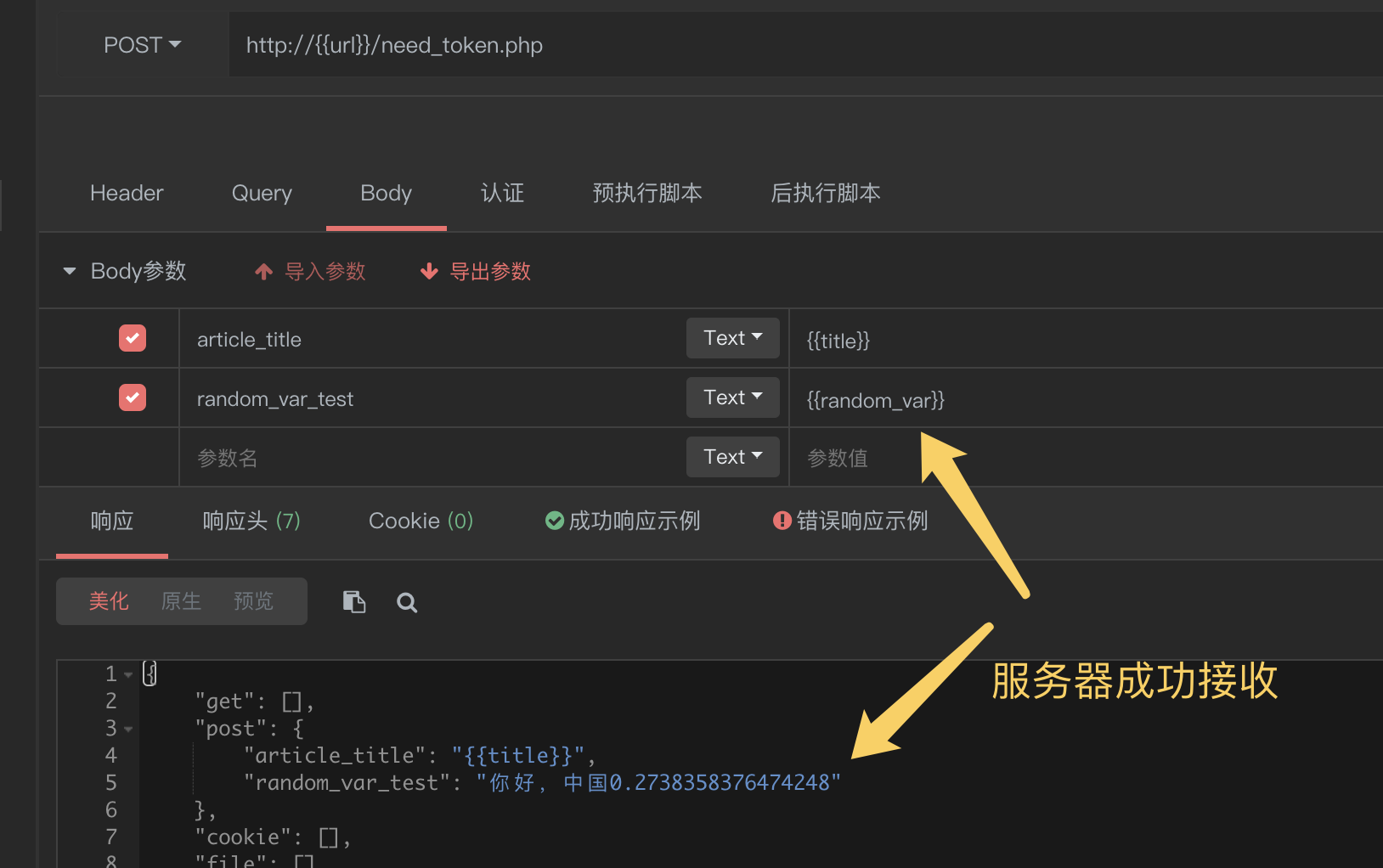
进行了赋值。发送后,服务器成功接收。
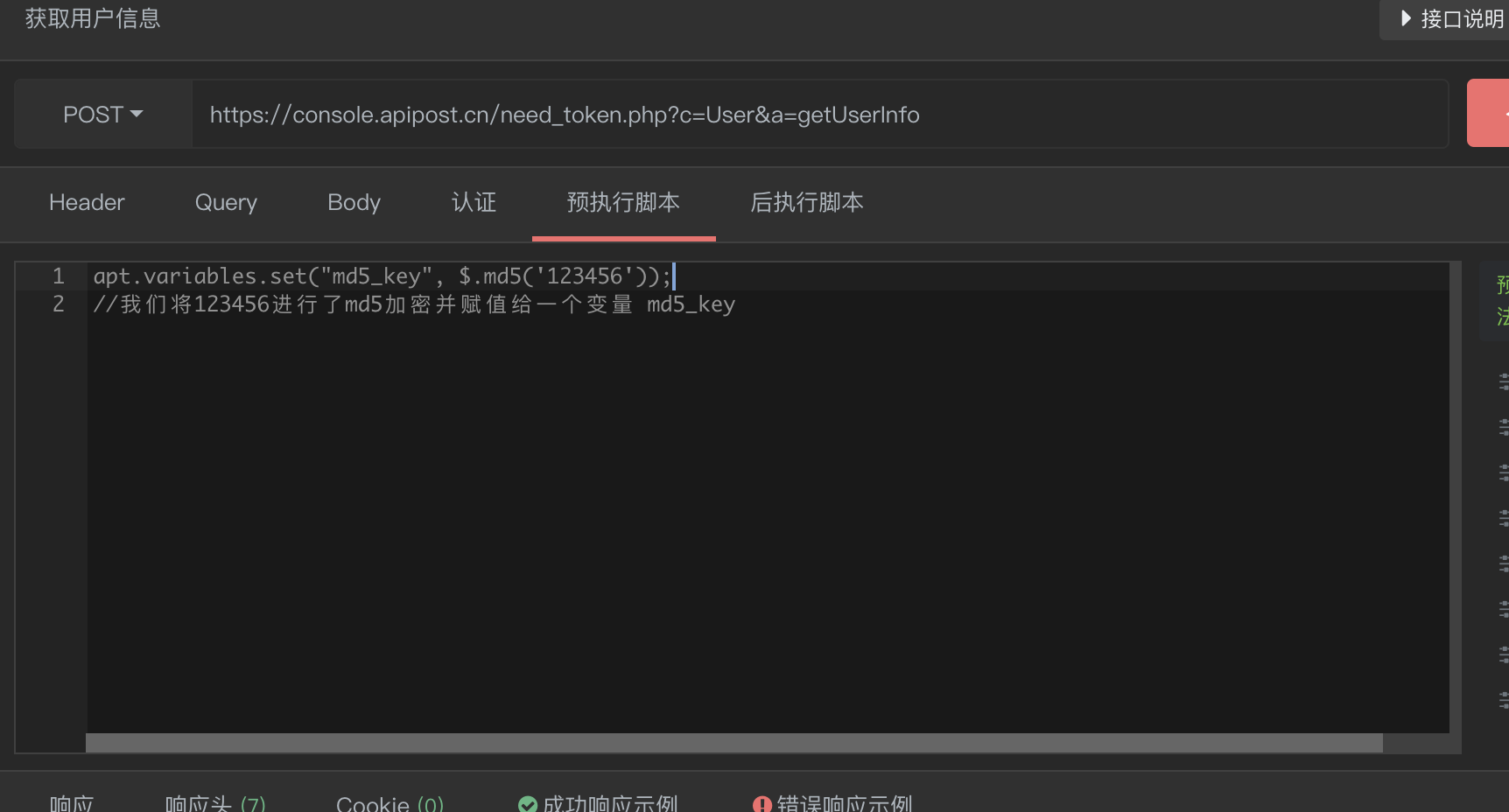
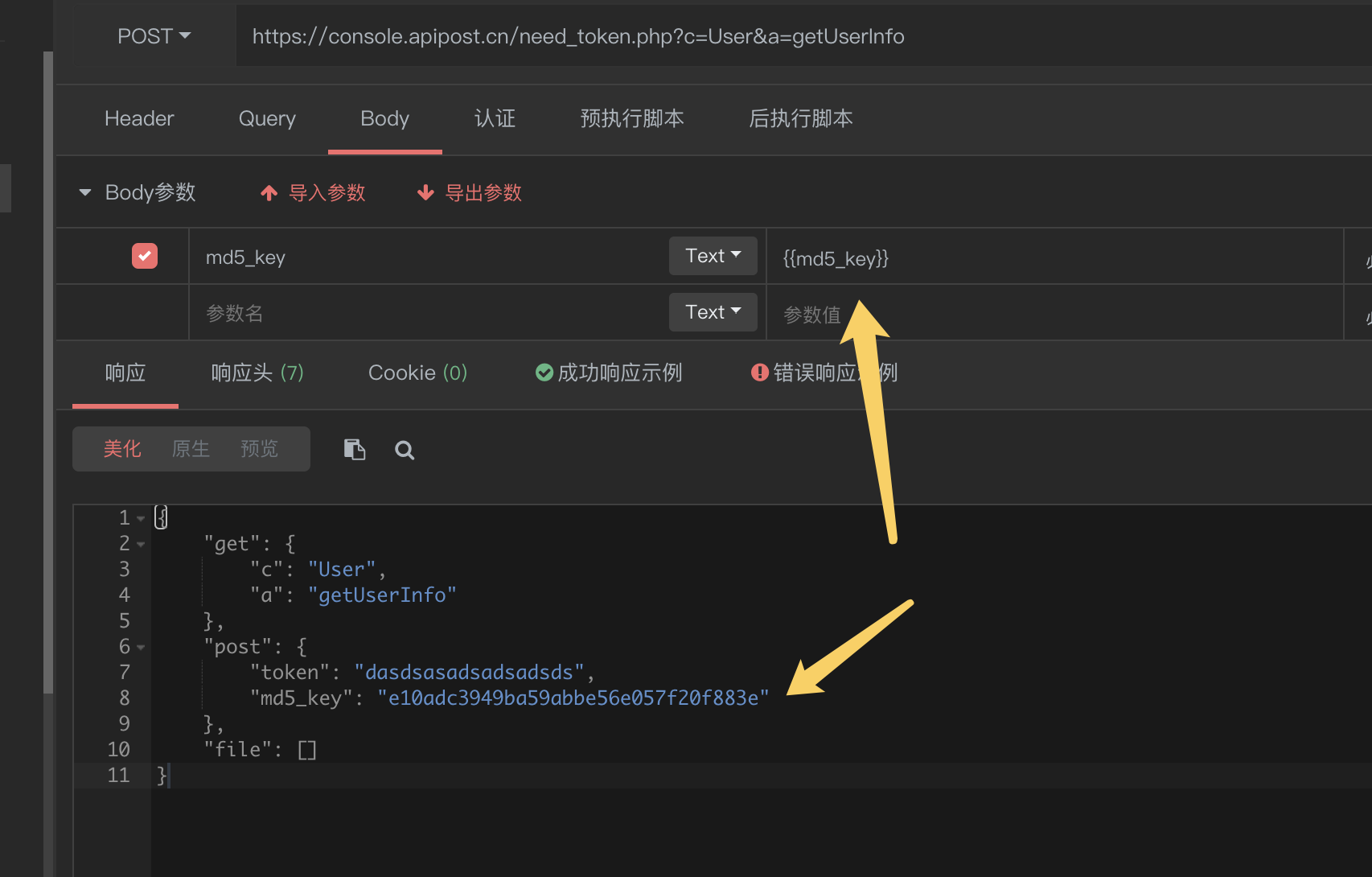
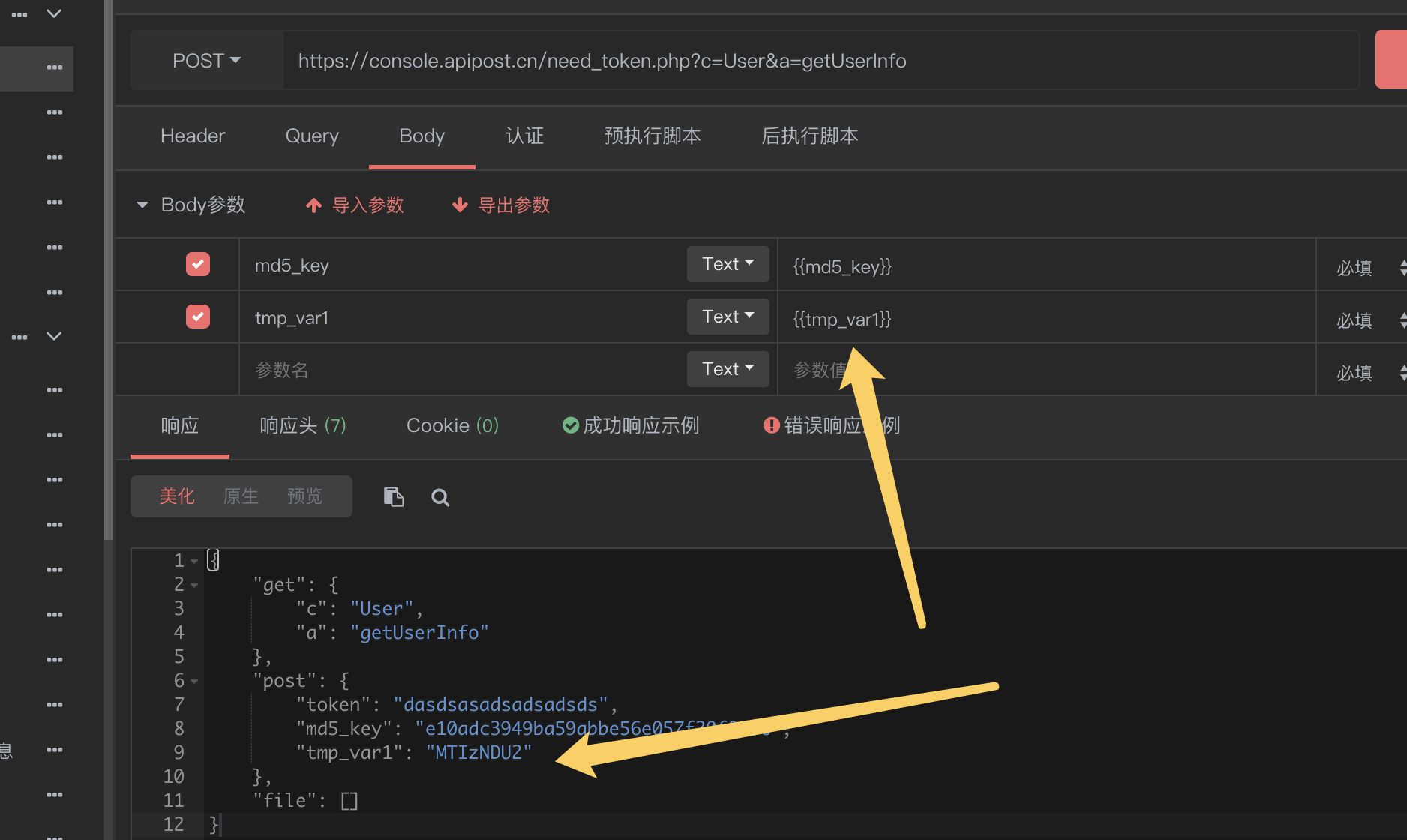
ApiPost 支持变量的md5加密发送: $.md5(),如下图所示:


ApiPost 支持变量的base64编码发送:$.base64.encode() / $.base64.decode(),如下图所示:


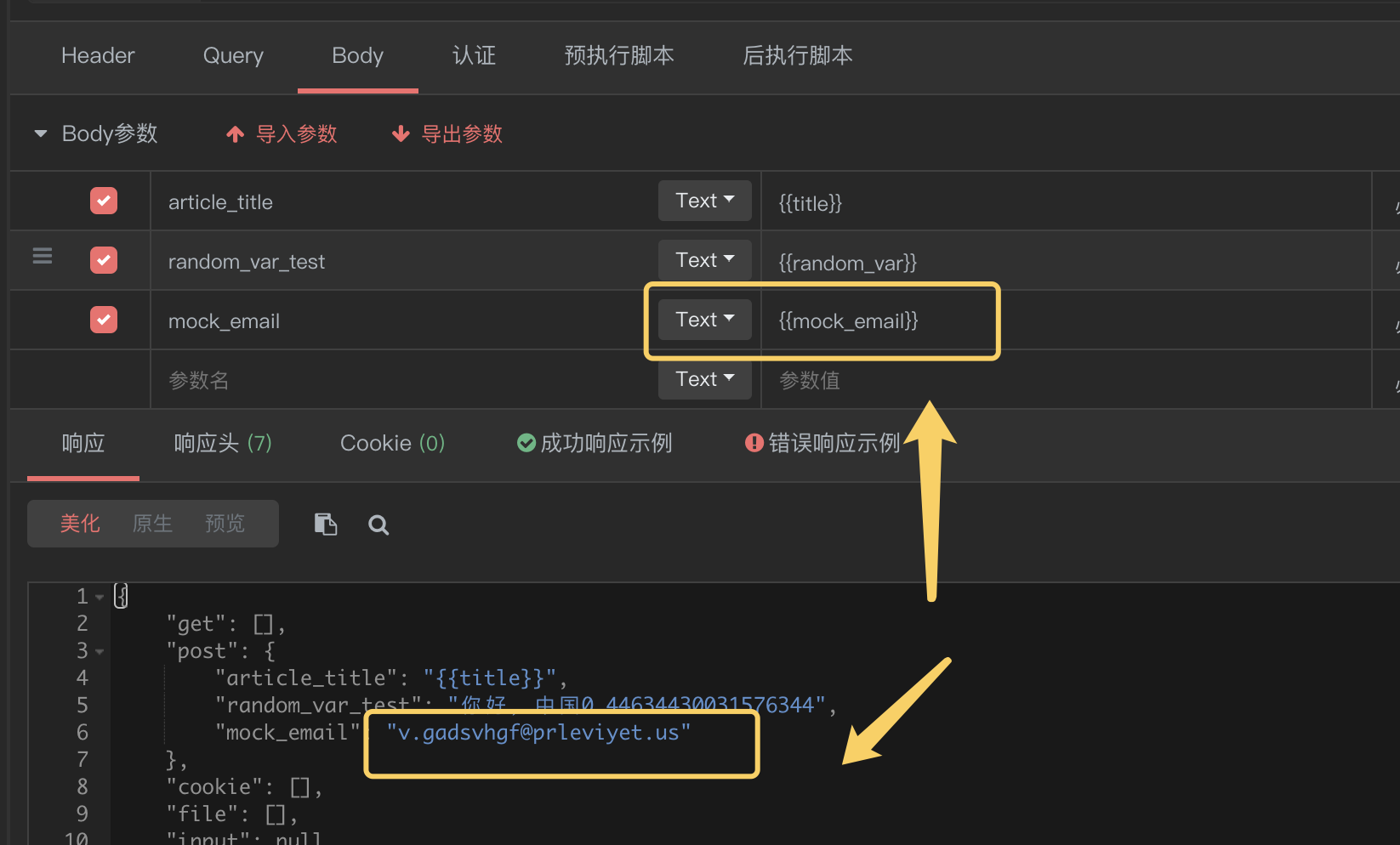
ApiPost 支持mock.js变量(官网:http://mockjs.com/)。如下图:我们定一个一个mock对象,含数字、手机号、邮箱、中文名等。然后通过
apt.variables.set("mock_email", _mock_data.list[0].email);
取第一条数据的email信息。


服务器成功接收到mock出来的随机邮箱。
附以上示例完整脚本:
apt.globals.set("url", "https://console.apipost.cn");
function _random(){
return '你好,中国' + Math.random();
}
apt.globals.set("random_var", _random());
var _mock_data = Mock.mock({
'list|4': [{
'id|+1': 1,
'number|1-10': 7,
'email': '@email',
'phone': /^1[385][1-9]\d{8}/,
'canme': '@cname()'
}]
});
apt.variables.set("mock_email", _mock_data.list[0].email);
我们可以通过点击右上角的“变量管理器”进行查看当前已定义的变量。