 与时俱进的科技 前端
2023-01-18
与时俱进的科技 前端
2023-01-18
华为云代码检查插件(CloudIDE版本)使用指南

感兴趣的小伙伴,可以试试使用我们的CodeCheck代码检查插件:CodeCheck代码检查插件免费体验
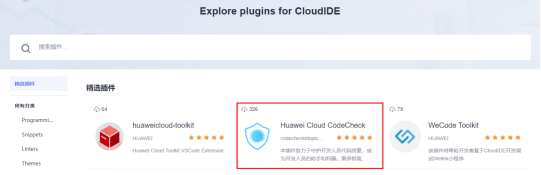
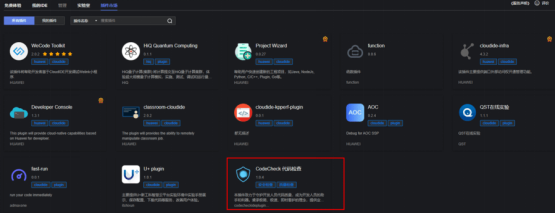
CloudIDE插件市场里,当前CodeCheck代码检查插件是精选插件,插件市场链接:

CodeCheck代码检查插件:CodeCheck代码检查插件详情










如果先前已经有了华为云账号,那么直接点击CloudIDE平台链接,输入华为云账号密码登陆,就可以进入CloudIDE平台的插件市场页面看到我们的CodeCheck代码检查插件:
就可以跳过第二步,直接去看第三步。
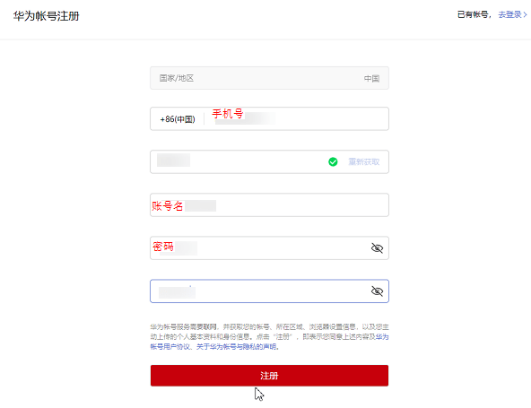
如果当前还没有华为云账号,就需要先到华为账号注册页面去注册一个账号。
注册的时候需要手机号和验证码,然后需要输入自定义的账号名(这个框是在输入手机号后才会显示出来的)和密码。
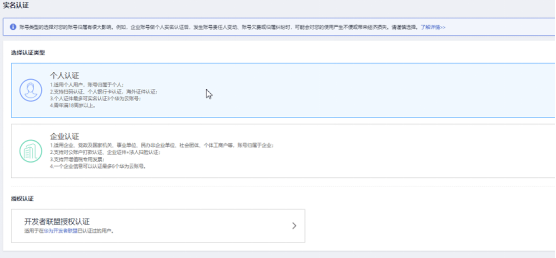
账号注册了之后,华为云会需要我们进行实名认证,下面我们就选择个人认证就可以了:
然后在个人认证页面,选择一种方式认证;我个人比较推荐扫码认证,可以即时完成认证且最方便。
认证成功之后,会显示出如下画面:
到此,华为云账号的准备活动就结束了。
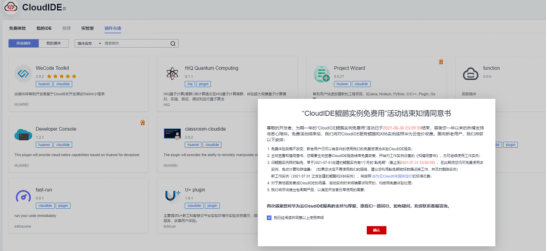
接着,我们就可以点击CloudIDE平台链接了,账号首次进入平台的插件市场页面,会需要确认一个如下的活动结束知情同意书:
如果想先看一下我们“CodeCheck代码检查”插件的详情,可以直接点击插件市场页面的插件,就可以先提前看到我们插件的特性和功能:
浏览完插件之后,我们可以点击这里返回到插件市场页面:
也可以到实例里体验的时候,浏览插件的详情。内容是一致的。
点击CloudIDE页面的“免费体验”,就可以看到底下支持各种开发语言的CloudIDE实例,我们可以看到免费体验版本里,每天的免费体验时间为120分钟:

鉴于当前我们的插件版本支持Java/C/C++语言,需要大家使用All In One或则Java实例,暂不支持Python、Go语言。这里以Java实例为例,我们可以点击“免费体验”按钮进入实例:
等待CloudIDE实例初始化成功之后,会跳出提示弹窗,是否切换中文,点击是就可以切换到中文环境里。别的弹窗提示可以暂时都关闭。
点击CloudIDE页面左边侧栏里的“插件管理”按钮:
在应用商店中搜索我们的插件“CodeCheck”:
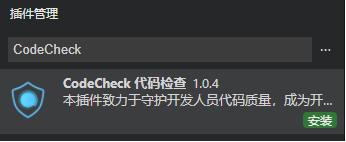
就会跳出我们的插件“CodeCheck代码检查”,点击里面的安装按钮即可:
等待插件安装过程中,也可以点击“CodeCheck代码检查”插件本身,会跳出Extension栏,里面有插件的注意事项,支持的特性和功能介绍:
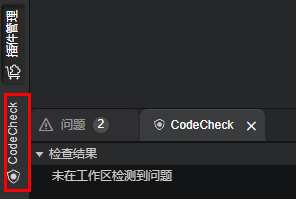
等到插件安装完毕之后,就会在页面左边侧栏里出现“CodeCheck”按钮,插件管理页面里也会显示成插件安装完毕状态的样子:

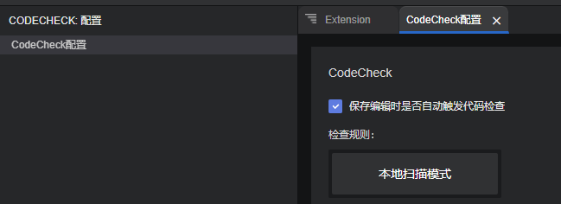
我们可以首先点击页面左边侧栏的“CodeCheck”按钮,进入CodeCheck配置界面:
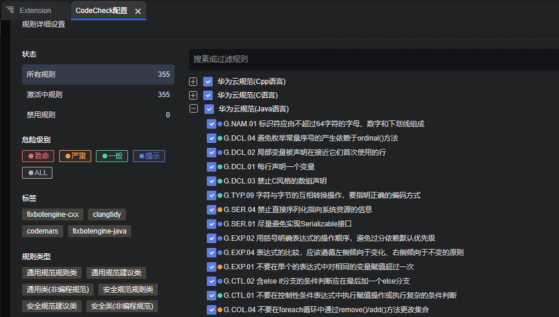
CodeCheck配置界面里,大家可以查看当前被激活/被应用到的规则:
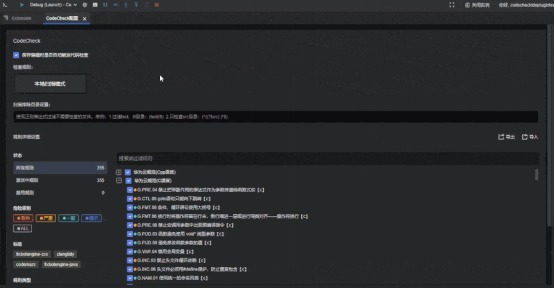
也可以根据危险级别,标签,规则类型自行去勾选规则,最后记得点击应用按钮,看到提示“本地设置成功”就应用自选规则成功了:
这里以JAVA项目为例,做一个扫描示范。
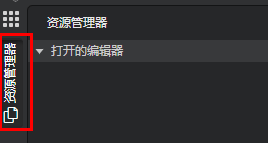
点击页面左边侧栏的“资源管理器”按钮
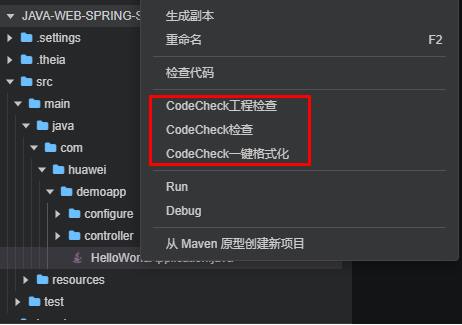
实例里本身会提供一个工程样例,我们可以针对里面单独的Java单或则多文件进行扫描检查,对整个工程进行工程检查,也可以用一键格式化对文件进行简单的自动代码风格问题纠正。
可以在项目目录里右键选择:
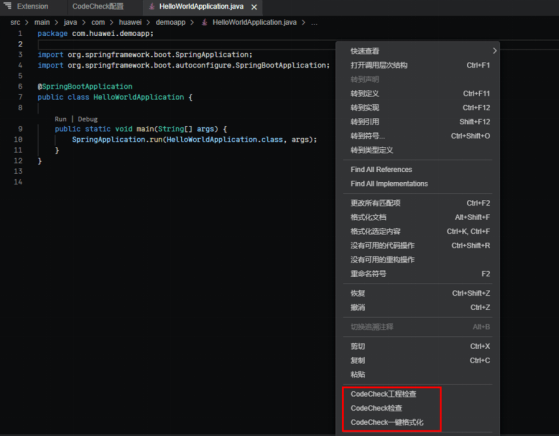
也可以在打开代码文件里右键选择:
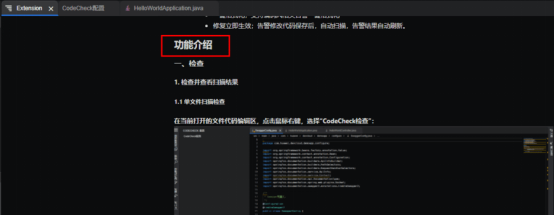
具体的功能使用方法和指南,可以去Extension栏里查看功能介绍这一部分,里面分为检查+一键格式化及自动修复+配置;我们团队已经为各个功能配上了文字和动图介绍了:
希望大家多多体验我们这款商用插件~
感兴趣的小伙伴可以试试使用我们的CodeCheck代码检查插件:CodeCheck代码检查插件