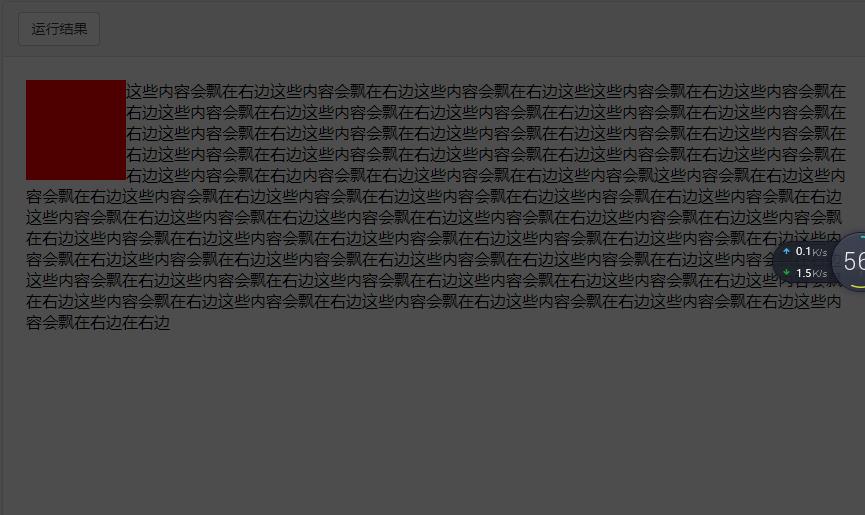
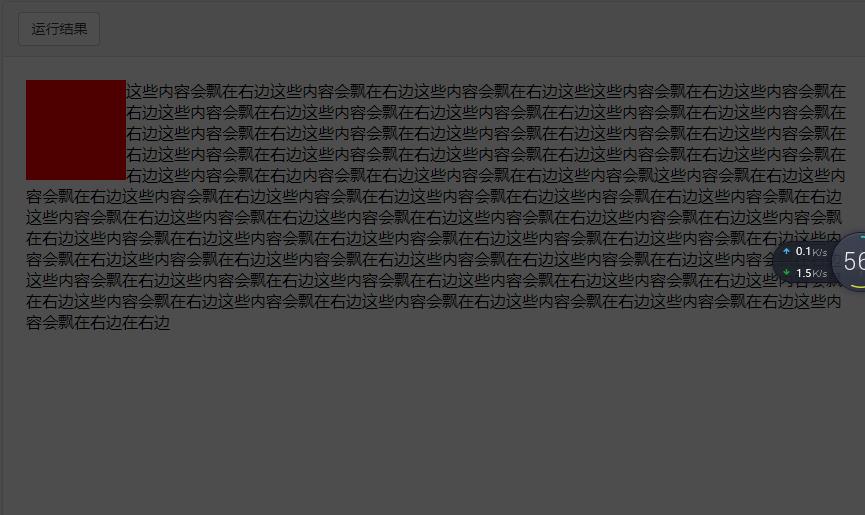
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> </style> </head> <body> <div style='background:red;width:100px;height:100px;float:left;'></div> <div>这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边内容会飘在右边这些内容会飘在右边这些内容会飘这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边这些内容会飘在右边在右边</div> </body>

 前端小白 前端
2021-04-12
前端小白 前端
2021-04-12