宅哥聊构架 后端
2024-07-10
宅哥聊构架 后端
2024-07-10

Mock 的意思就是,当你很难拿到源数据时,你可以使用某些手段,去获取到跟源数据相似的假数据,拿着这些假数据,前端可以先行开发,而不需要等待后端给了数据后再开发。

在现在 前后端分离 的时代,前后端如何效率更高地去完成协同开发,是一个大问题。
举个例子:
后端接口还没数据,前端要怎么去调试前端页面呢?总不能等后端有数据了再开发吧。。。
所以 Mock 重要性极高,可以让前端先行开发,而不需要等待后端有数据了再开发。
Mock 功能的好处太多了,最主要的就是能让前端不用去等后端造假数据,让前端后端并行开发,但是 Mock 返回的数据也有可能不符合我们的预期,所以我们也需要严谨点,做一下 Mock 测试时很有必要的。

那么如何进行 Mock 测试呢?
当然是借助工具啦,市面上现成的工具不用白不用,下面简单实用 Apifox 来给大家演示下。
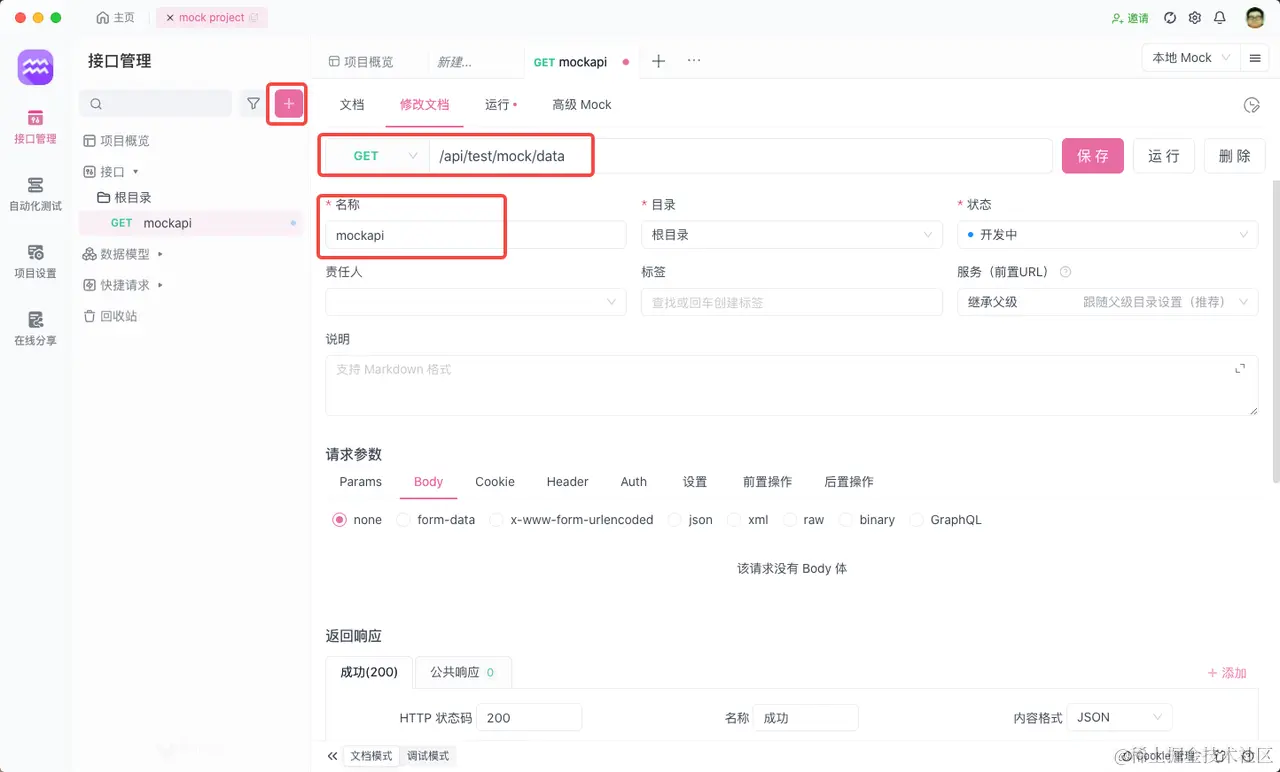
点击添加按钮,填入对应的接口名称、接口URL、接口请求方法:

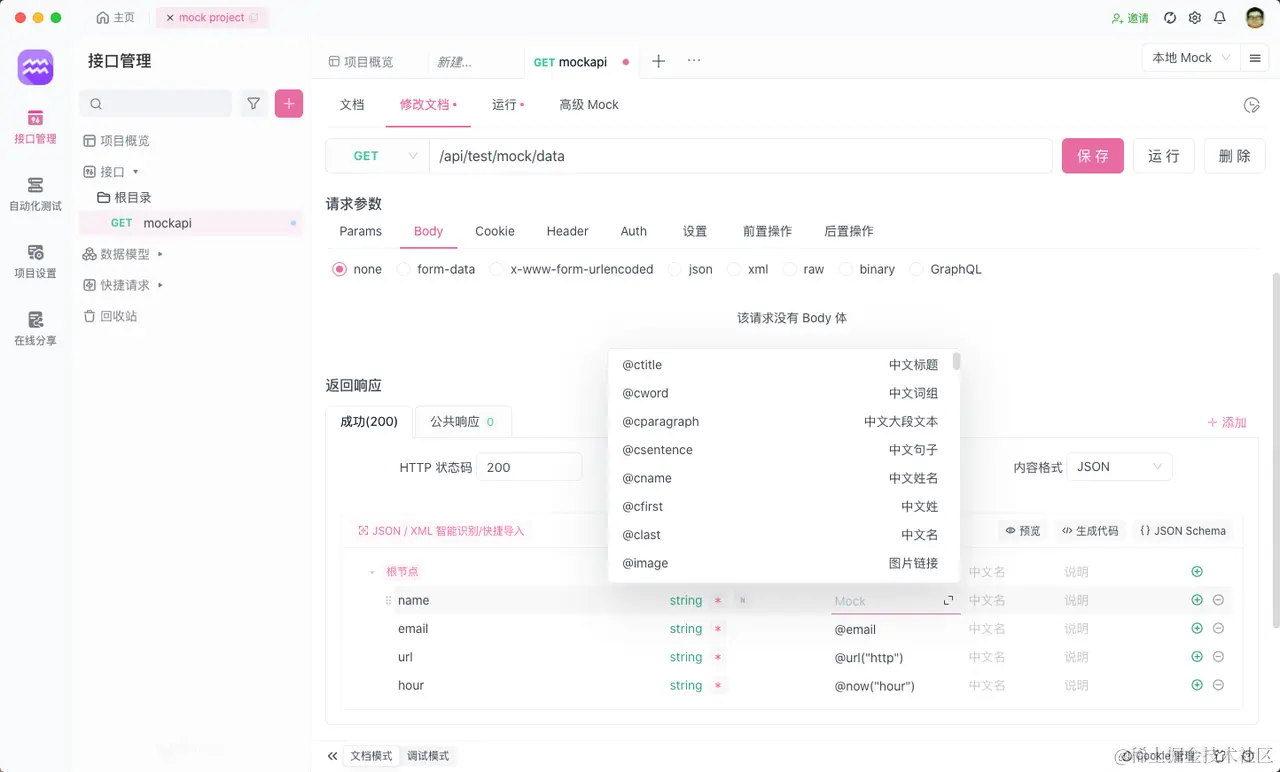
接着我们需要补充一下响应结构,并且补充一下响应每个字段的 Mock 表达式,Apifox 为我们提供了很多现成的 Mock 表达式,我们需要去选择这些 Mock 表达式:

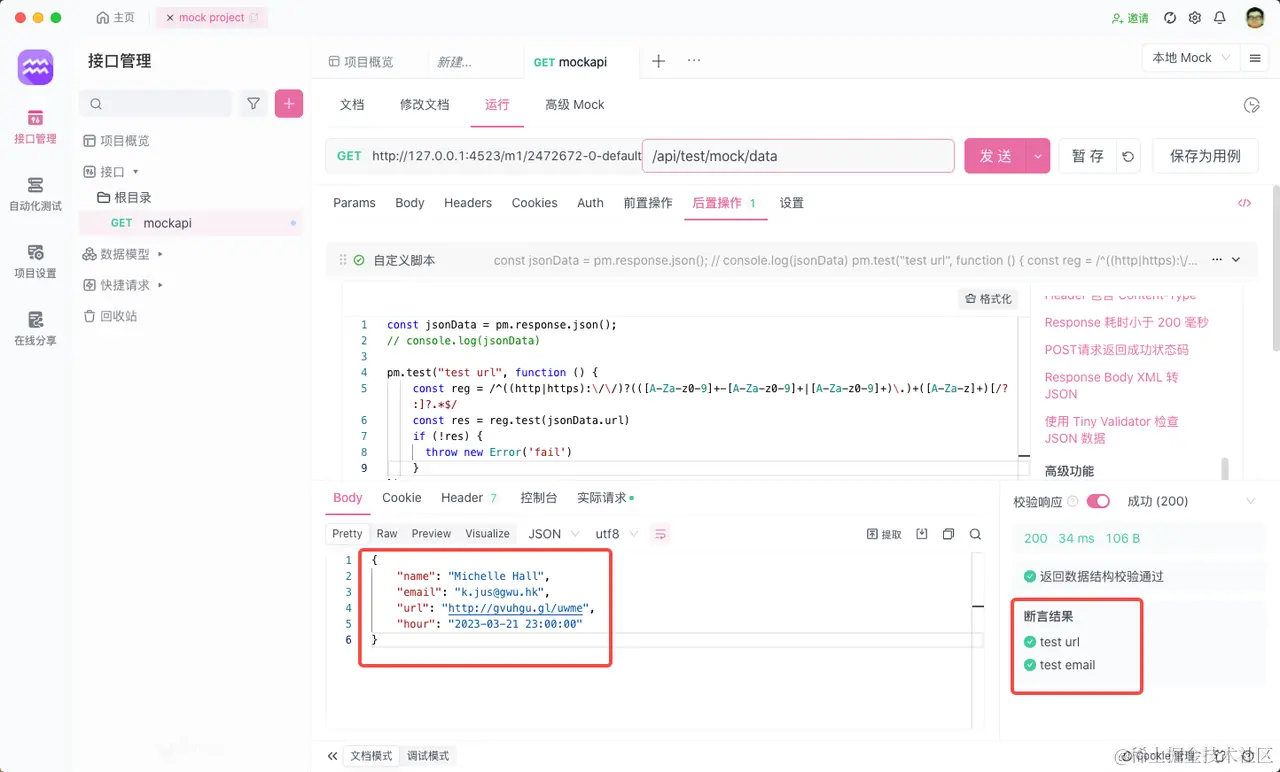
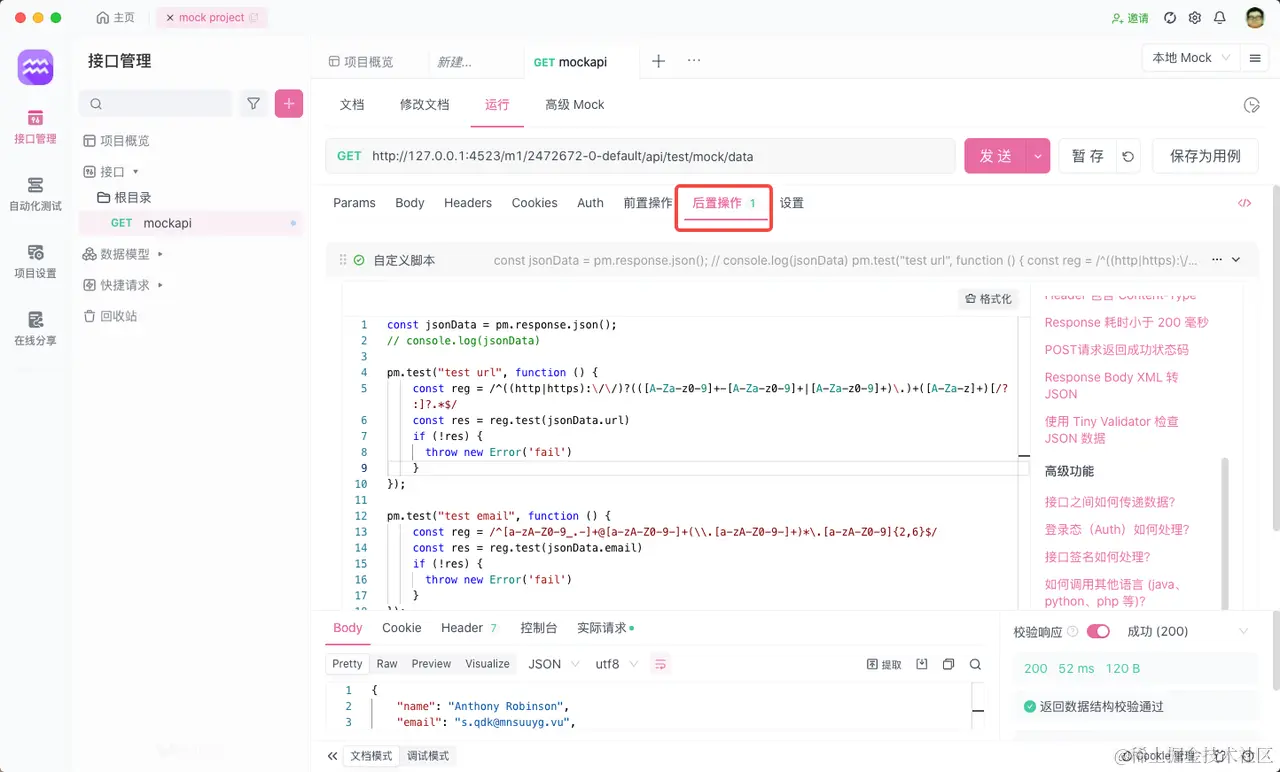
然后我们需要校验返回的数据,比如,我写了两个测试的断言代码:

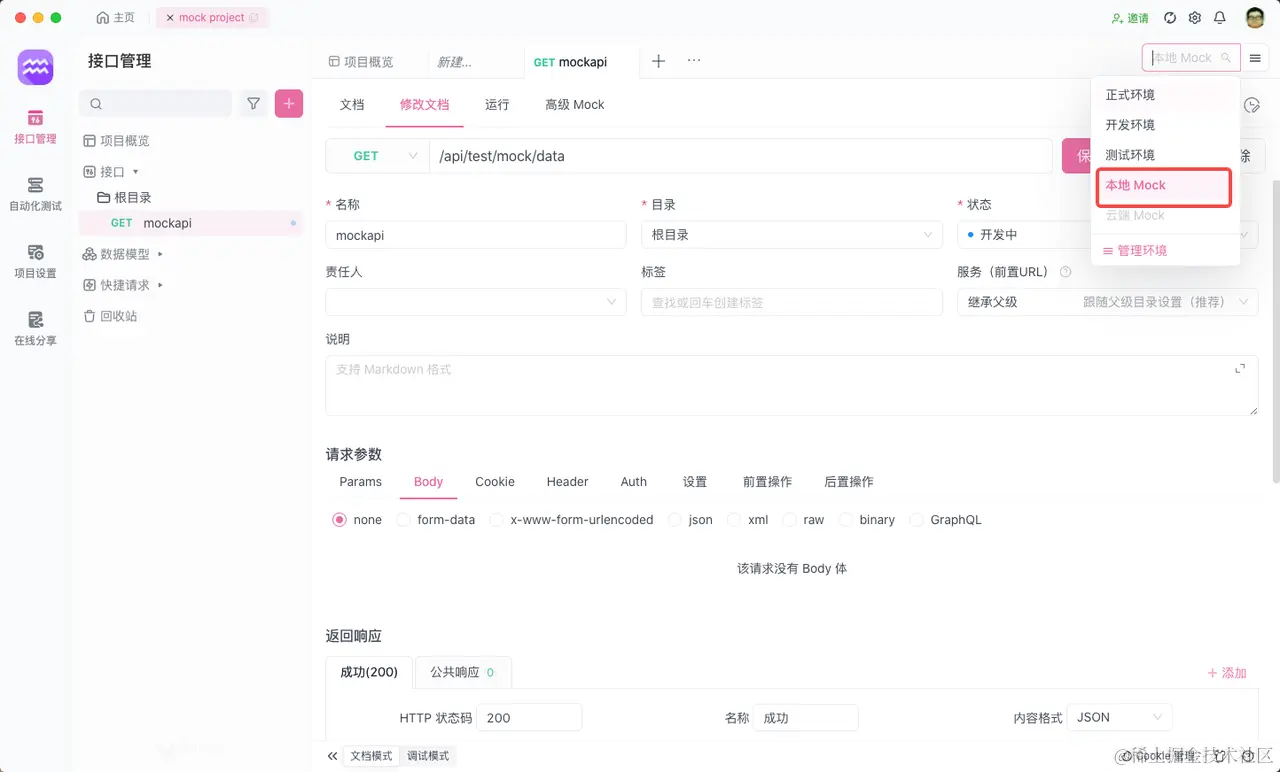
想要使用 Apifox 的 Mock 功能的话,我们需要选择本地 Mock 环境

最后点击发送,可以得到断言校验的结果,我们可以看到