宙斯科技 后端
2025-01-17
宙斯科技 后端
2025-01-17
云服务器提供了一种高效灵活的解决方案,让用户可以根据实际需求即时调整计算资源,避免了传统物理服务器的管理和维护成本。通过云服务器,企业能够实现快速部署和弹性扩展,同时受益于服务商提供的数据安全保障措施,确保业务连续性和数据安全性。
华为云下一代云服务器 Flexus X 实例焕新上线,新产品基于 X 实例搭建电商交易平台,可以从容面对电商市场瞬息万变的业务压力变化,也适用于搭建游戏后台服务器,强大算力轻松应对千人同时在线,同时平滑扩容可快速应对服务器玩家数量上涨诉求,超强的网络加速能力提升用户体验。
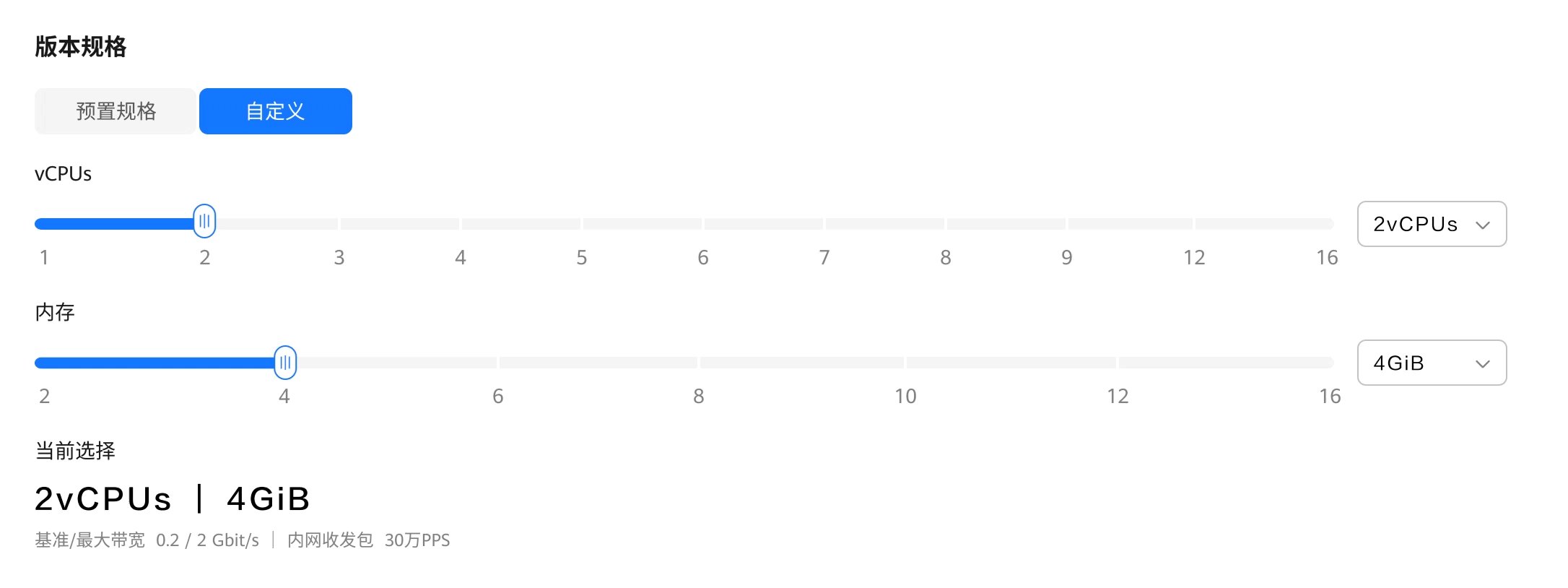
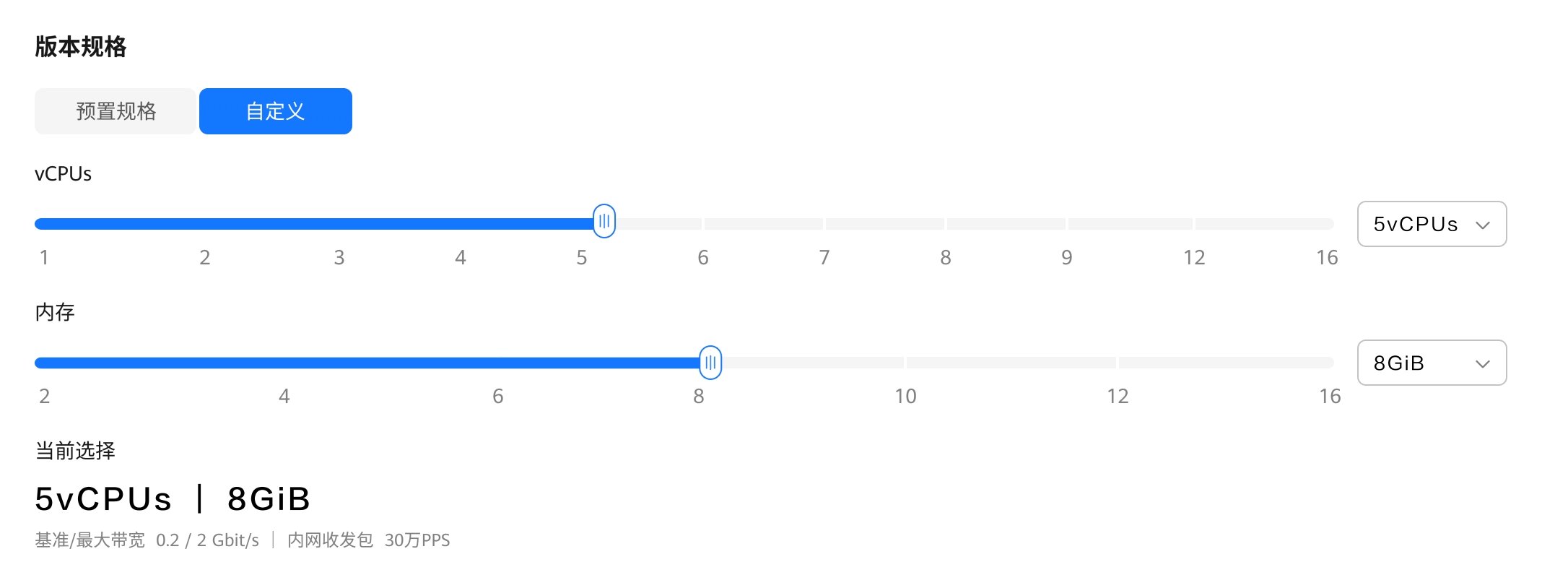
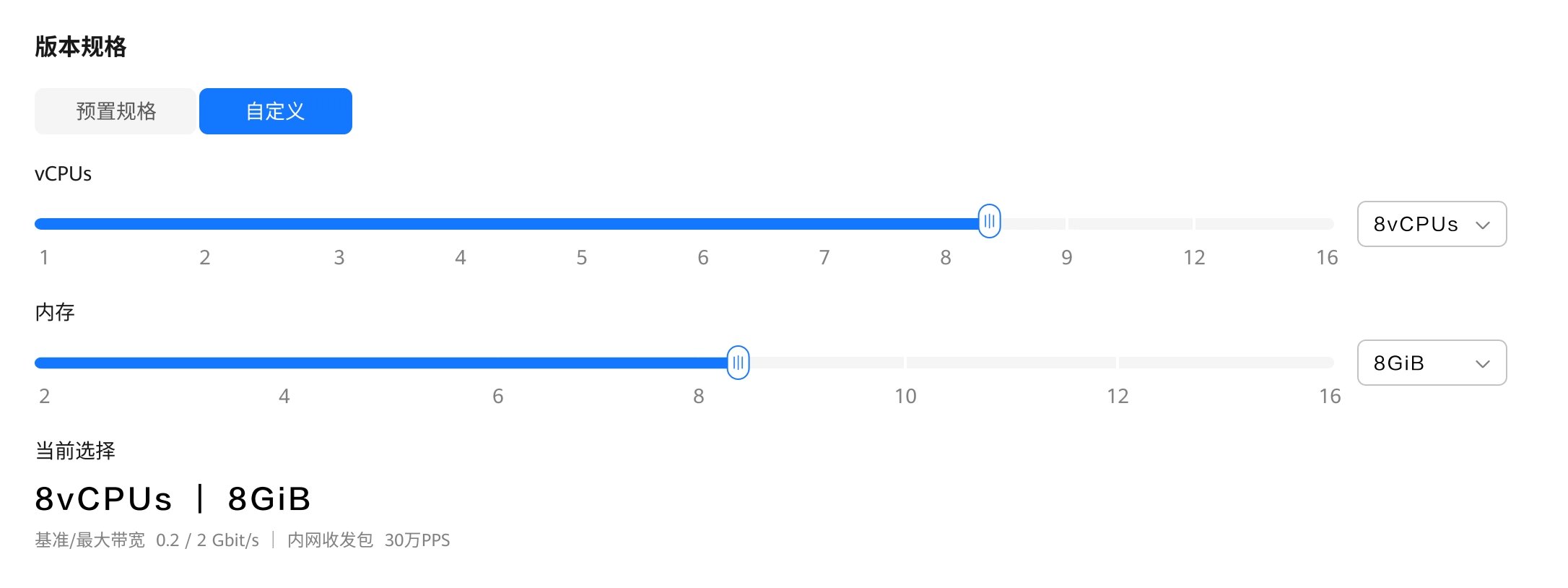
Flexus X 实例通过和其他服务组合,具备计算、镜像安装、网络、存储、安全等能力,您可根据业务需要灵活配置各资源。

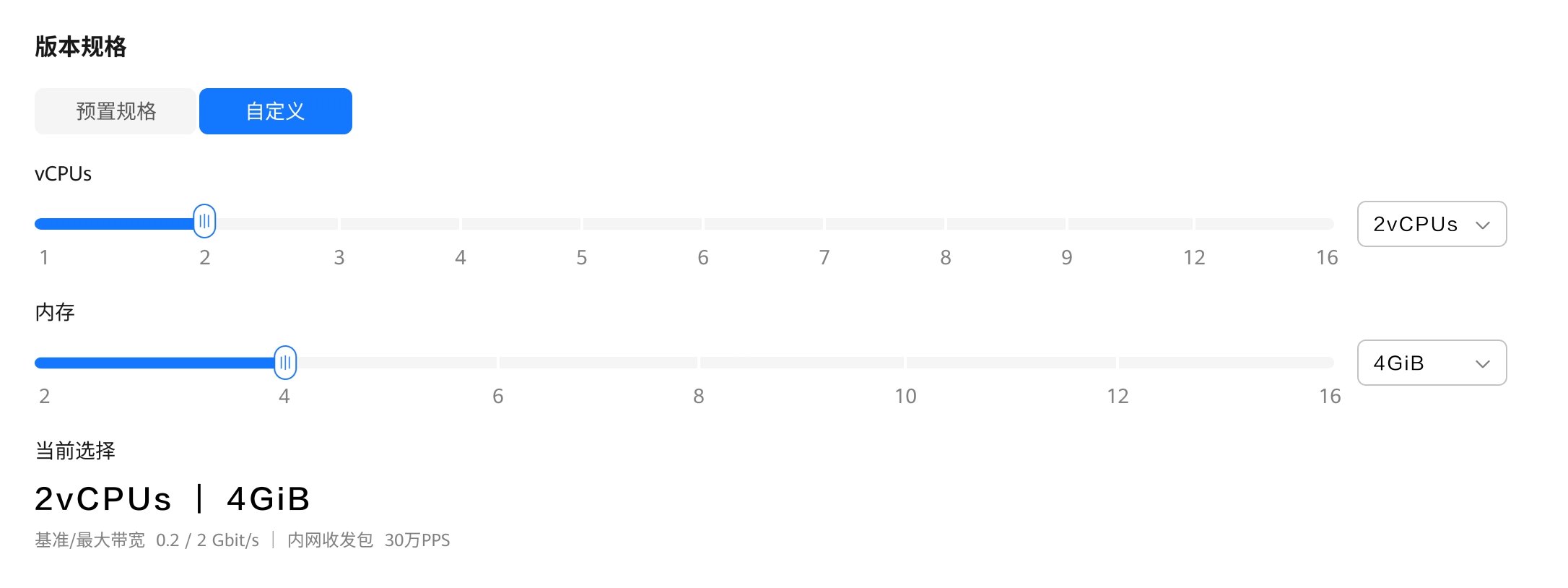
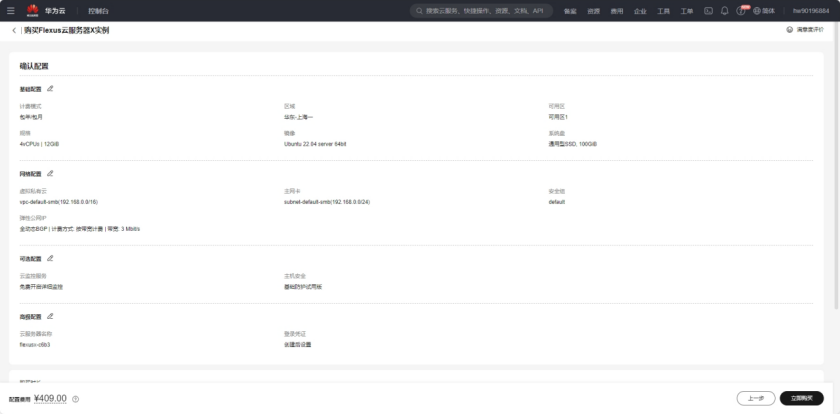
本次测评使用的规格是:4 核 12G-100G-3M 规格的 Flexus X 实例基础模式

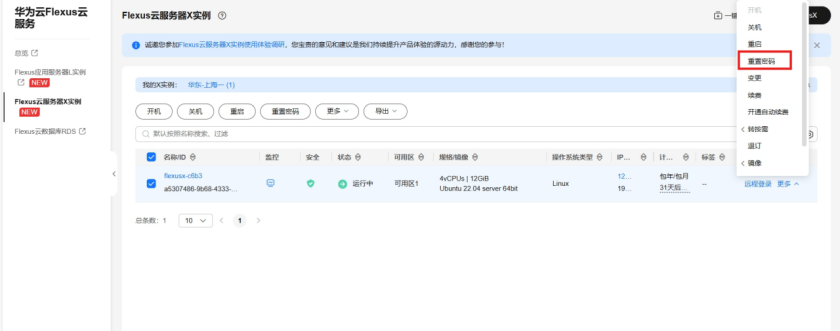
购买服务器的时候可以提前设置用户名和密码,因为我这里跳过了,所以购买完成后需要重置密码,会短信或站内消息通过你的云服务器信息,重点是公网 IP 地址和用户名,首先打开你的服务器控制台,选择重置密码

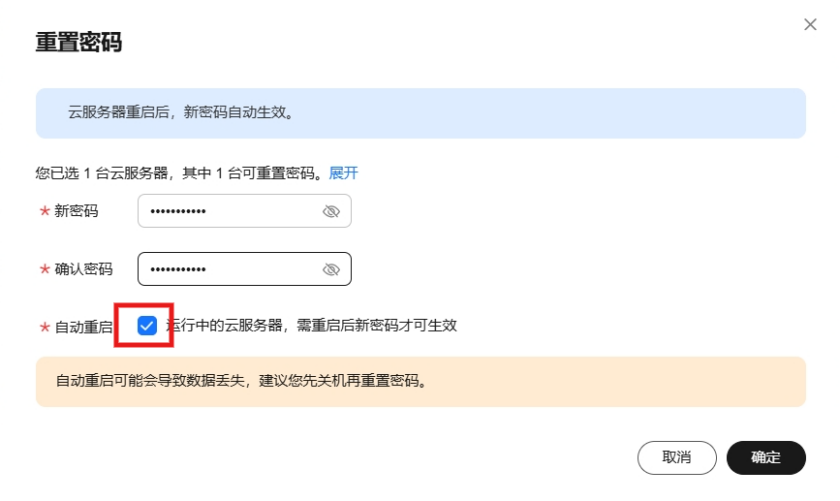
勾选自动重启,点击确定即可

华为云服务器提供了多种链接方式,如使用控制台提供的 VNC 方式登录、使用 Linux/Mac OS 系统主机登录 Linux 弹性云服务器(即 ssh root@192.168.48.78 命令)或者使用 Putty、Xshell 等工具登录 Linux 弹性云服务器。
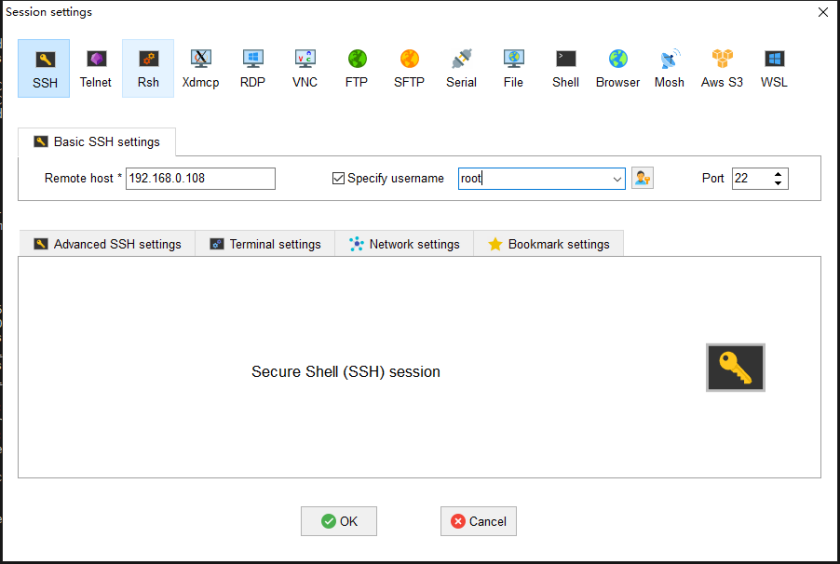
我个人习惯使用 MobaXterm 这款软件,添加 SSH 连接,输出公网 IP、用户名和端口(默认 22),连接即可。

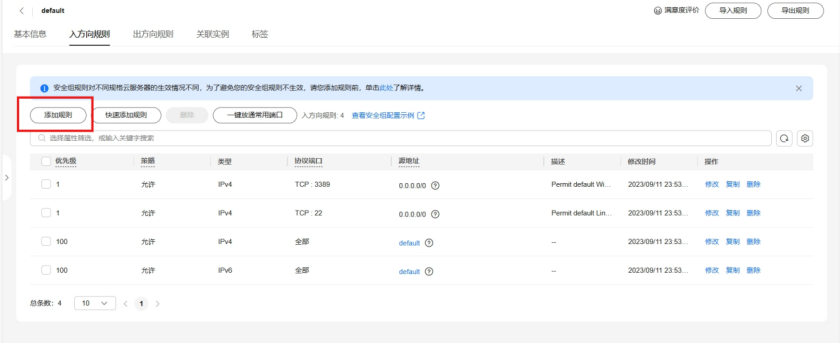
安全组是一个逻辑上的分组,为同一个 VPC 内的云服务器提供访问策略。用户可以在安全组中定义各种访问规则,当云服务器加入该安全组后,即受到这些访问规则的保护。
系统为每个网卡默认创建一个默认安全组,默认安全组的规则是对出方向上的数据报文全部放行,入方向访问受限。您可以使用默认安全组,也可以根据需要创建自定义的安全组。

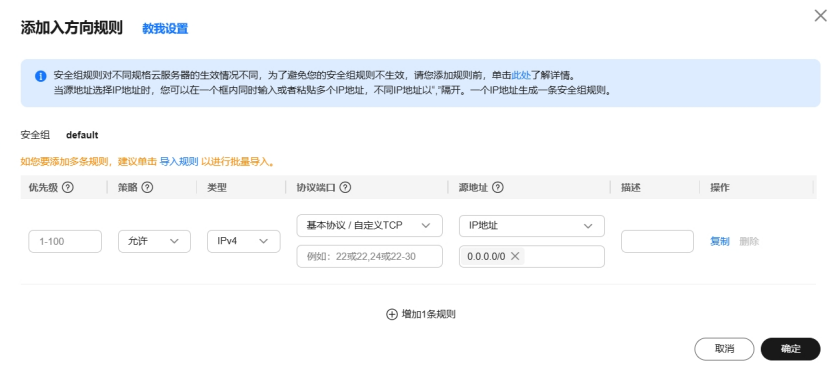
主要需要填写优先级(默认填 1 即可)、协议端口(协议一般为 TCP 或 UDP,端口一般选择你项目需要暴露的端口即可),描述(选填,一般会填写此端口的用途以免忘记了),其他默认点击确定即可。安全组配置主要是暴露端口可以给外网访问。

如果还不清楚可以参考文档:安全组配置示例
CodeX Docs 是一个基于开源技术的文档应用程序。其核心架构基于 Editor.js,提供了一个现代化的模块化编辑体验。这款工具适应多种场景,从产品文档到内部团队的知识库,再到个人笔记,CodeX Docs 皆能胜任。其设计旨在轻量级、高效和可扩展,确保用户可以根据具体需求调整以及扩大项目功能。
• 现代编辑体验:基于 Editor.js,该项目提供了灵活且直观的内容编辑流程。用户能够以模块化的方式组织和展示文档,可自定义内容的外观和结构。
• 灵活的文档结构:CodeX Docs 允许用户创建嵌套文档结构,能够进行内容的分类和分级管理。这种灵活性使得信息组织的易用性和可维护性大幅度提升。
• 无依赖部署:该项目支持简单配置和无数据库的部署方式,使得安装和使用变得前所未有的简单。用户只需要最少的设置即可启动并运行应用程序。
• 人性化的用户界面和美化的 URL:应用程序在桌面和移动端的呈现效果同样优美,并支持 SEO 友好的人性化 URL,为网站的可访问性和搜索引擎排名提供了保障。
• 集成的错误追踪和性能分析:集成了如 Hawk(错误跟踪)和 Yandex Metrica(性能分析)等工具,让团队能够实时追踪错误并对页面性能进行分析,以便于优化用户体验。

CodeX Docs 的开发团队,CodeX,是一支由全球数字专家组成的团体,他们致力于创建高质量的开源产品。项目支持包括 Markdown 在内的多种文档格式,用户可以在平台内轻松实现内容的格式化和管理。此外,该应用程序支持静态渲染和错误追踪,帮助开发者更好地识别和修复问题,为提升用户体验做出巨大贡献。
访问地址
内网:http://localhost:8092 外网:http://公网 IP:8092
• 访问结果

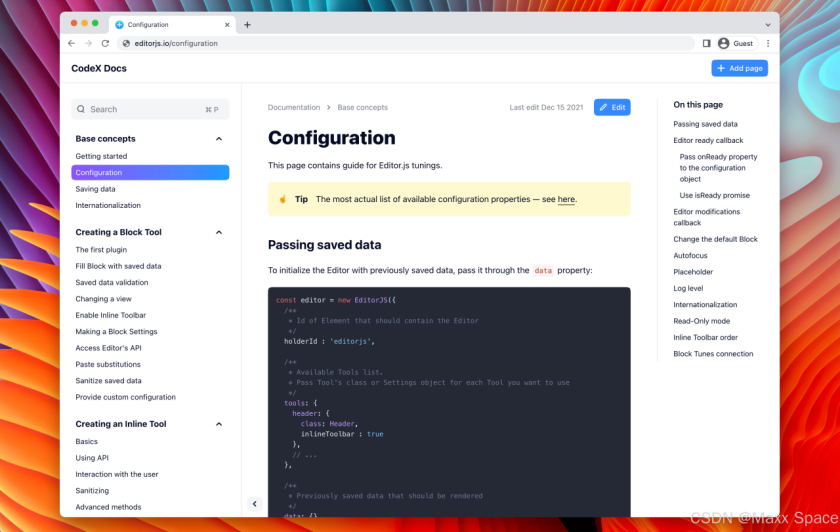
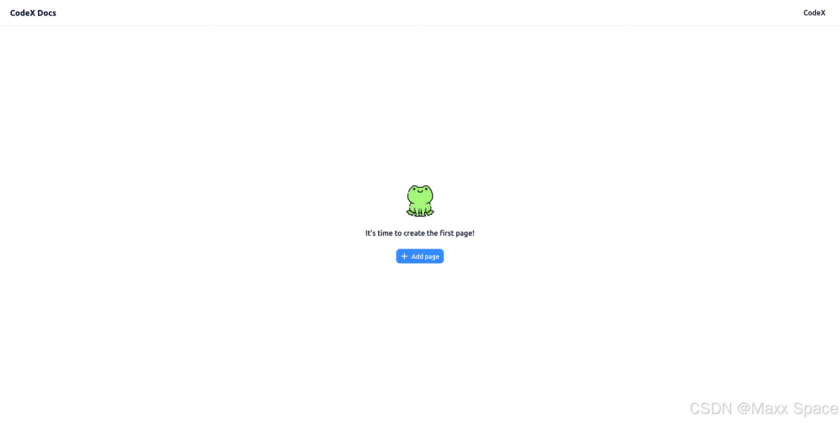
若出现此页面,则部署 codex cods server 成功。
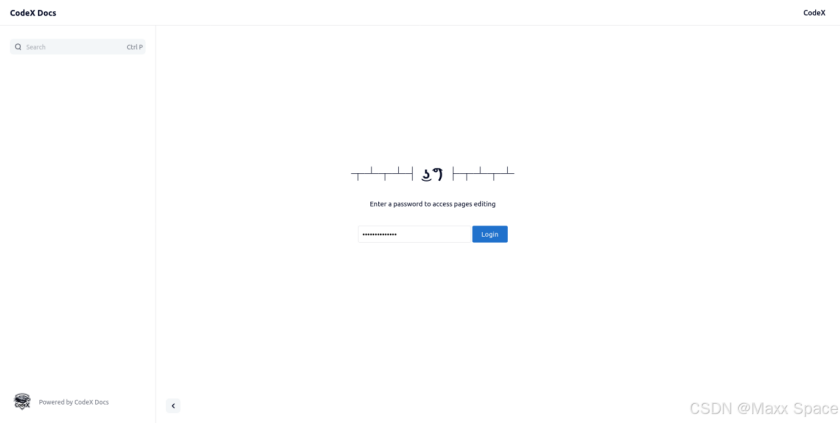
点击 add page 去创建第一个页面,CodeX Docs 使用带有主密码的简单身份验证方案,它应该通过 auth.password 配置属性环境变量来定义的,输入后登录


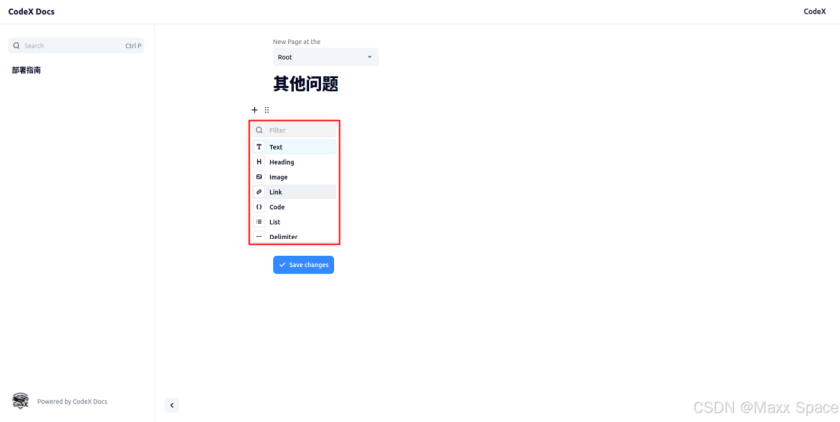
再次点击 add page 去创建第一个页面,选择页面位置和输入标题,在写点内容即可,点击 Save changes 保存

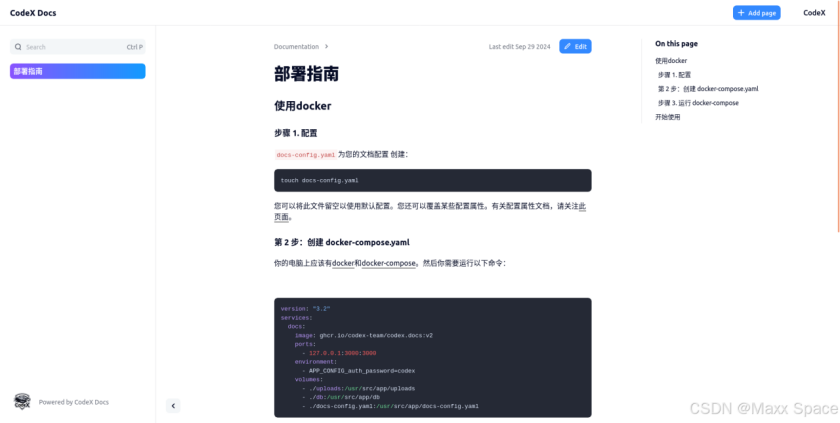
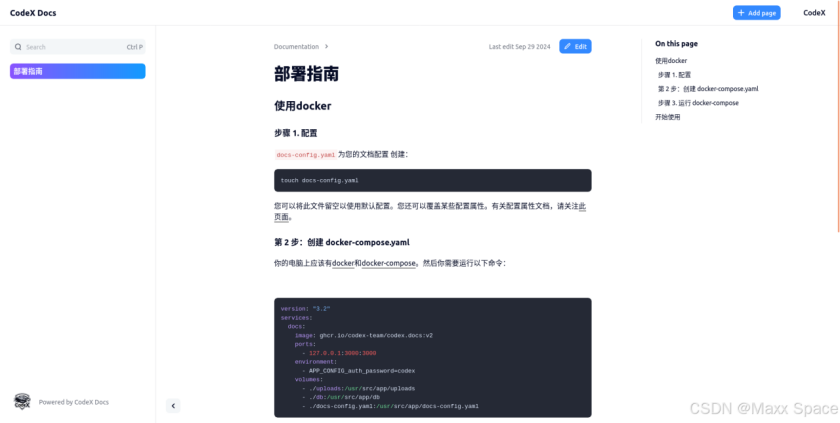
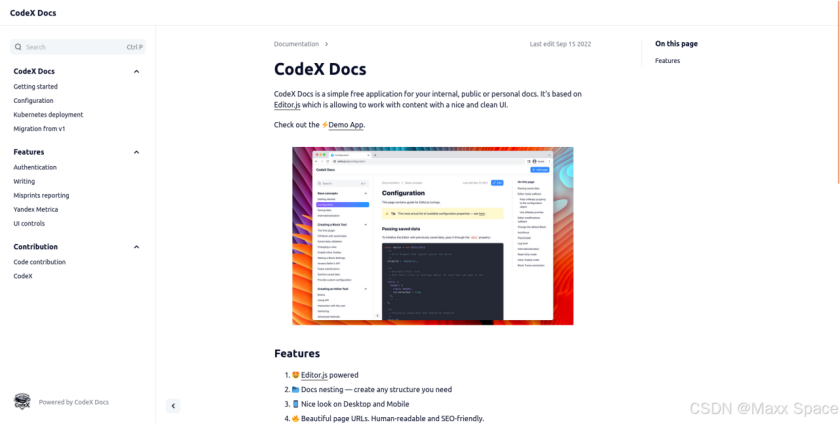
这样管理员账户查看的效果是这样的,右上角会显示编辑按钮,修改时间和文章主体

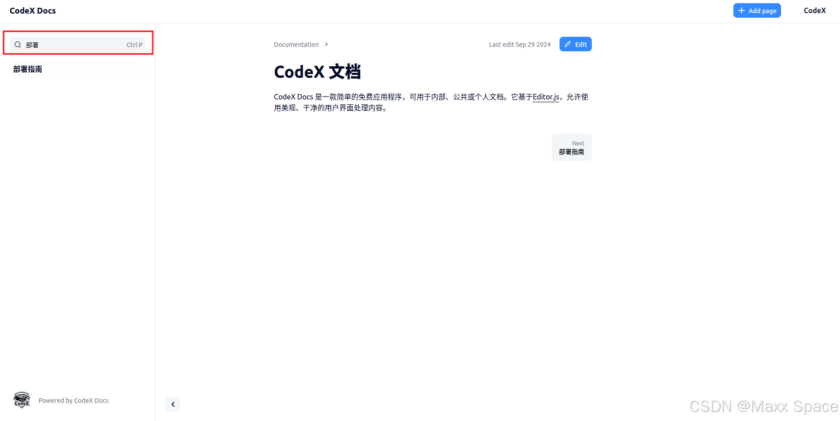
使用普通用户查看,对应的风格是这样的,少了编辑按钮,只有可读权限

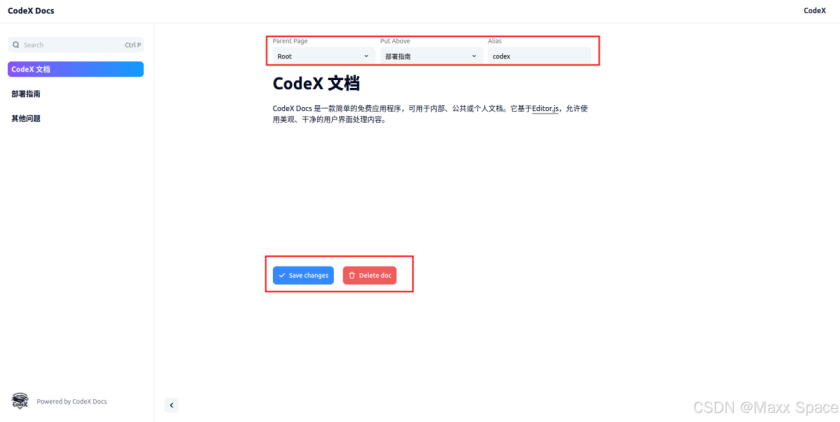
点击编辑按钮,进入编辑模式,可以调整文档层级,可以继续修改文档,保存修改和删除文档
在编辑模式中,页面包含以下控件:父页面、置于上方和别名输入。
• 父页面输入允许您指定现有页面中的哪个页面应为当前页面的父页面。此关系将显示在侧边栏中,就像页面嵌套到父部分一样。如果您不希望任何现有页面成为您页面的父页面,只需选择一个 Root 选项-这将允许您创建一个根级页面(侧边栏本身的一部分)。
• 置于上方使用“置顶输入”可以对部分内的页面进行排序。选项包含同一父级的所有页面(和—无关紧要)。只需选择当前页面应插入其上方的页面即可。
• 别名别名字段允许您指定页面应可用的 URL 路径。例如,输入/test 将使页面具有地址 ${docs-domain}/test

这个项目的介绍文档也是通过这个展示的,整体风格很简单,左侧是目录树,每篇文档都是按照树的结构排序的,中间是文章主体,会显示修改时间,地步会显示上一篇或下一篇的导航,右侧则是该篇文档的目录

文档编辑风格类似 Notion,但是更简单,保留了几种常用的格式类型:标题、图片、代码、链接、表格、列表、CheckList 等

搜索功能感觉比较鸡肋,只能搜索标题,不能搜索文章内容

随着软件项目的复杂性不断增加,保存、分享和更新项目相关文档的重要性日益凸显,CodeX Docs 采用了当下流行的 Editor.js 生态系统,目标是提供一个便捷且功能丰富的平台,帮助团队记录、组织和分享信息。它不仅仅是一个文档工具,更是一个能够提升团队协作效率和减少沟通障碍的利器。作为文档和文档管理工具,我们使用了文档的编辑/更新和搜索功能,还有更多有趣的设置和功能就需要自行探索了。
CodeX Docs 项目以其开放性、易用性和强大功能为现代团队提供了不可或缺的文档解决方案。不论是初创企业还是大型团队,CodeX Docs 都能为其提供有效的支持。通过这款工具,文档的编写和管理将不再是企业发展中的阻力,而是推动其前进的重要驱动力。此次使用的 Flexus X 实例配置还是很高的 4 核 12G-100G-3M 规格的基础模式,文档的编辑很顺畅,预览加载也很快,项目是轻量级的,也没有添加一些无关内容,整体占用很低。
华为云服务器正在进行促销活动,为您提供高性能、高可靠的计算资源。利用华为云的先进技术,您可以轻松应对业务高峰,同时享受优惠价格带来的成本节约。现在正值 828 B2B 企业节,满足不同场景需求,是企业上云、扩容升级的绝佳时机。抓住机会,提升您的业务竞争力!